Como fazer uma animação de logotipo para sua marca como um profissional
O que é importante quando se trata de uma marca?
Ótimos produtos? Claro.
Uma boa visão? Definitivamente.
Boas referências? Sim!
Mas para que sua marca fique presa na mente das pessoas, elas precisam conseguir visualizá-la.
E é aí que o logotipo entra em cena.
Os logotipos são a representação da marca. Tem o poder de comunicar o que é a sua marca sem usar palavras.
Seja em um anúncio, uma mensagem sobre a marca ou apenas um anúncio de produto, o logotipo é o que as pessoas veem primeiro.
Muitas empresas cometem o grave erro de não se concentrar em projetar seus logotipos adequadamente.
Não seja como eles!

Por quê?
Como todos sabemos, a primeira impressão é a que fica! Por isso, ter um logotipo atraente e que chame a atenção das pessoas é muito importante.
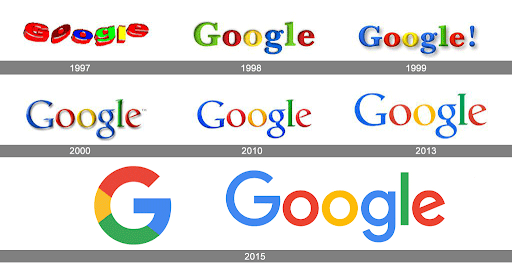
Algumas empresas criam um logotipo perfeito na primeira tentativa e simplesmente continuam evoluindo conforme os tempos mudam! Como o Google…

Fonte: https://bit.ly/3tRNqXU
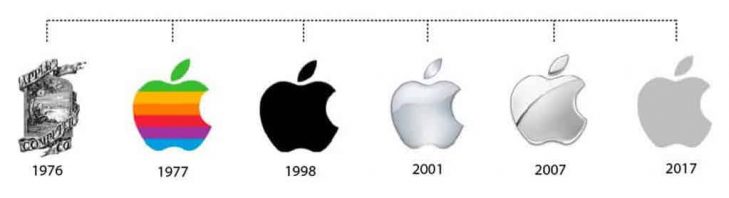
Outras empresas redesenham seus logotipos completamente devido a vários motivos. Como a Apple,

Fonte: https://www.tailorbrands.com/blog/apple-logo
Em vez de perceber tarde demais e fazer mudanças depois de anos, é melhor acertar de primeira.
É por isso que investir em um bom software para criar e animar seu logotipo é muito importante.
Não tem certeza de qual seria o software de design certo para fazer um logotipo animado para a sua marca?
Esse é o Animaker, um software de criação de vídeo DIY usado por mais de 15 milhões de usuários em todo o mundo para criar vídeos animados e live actions online.
Em minutos, você pode criar uma animação de logotipo do zero no Animaker.
Para este exemplo, veremos como criar e animar o logotipo da popular plataforma de streaming de áudio Spotify.
O Spotify se destaca como um dos maiores provedores de streaming de áudio do mundo. Milhões de pessoas (inclusive eu) usam o Spotify para criar listas de reprodução personalizadas e descobrir músicas e podcasts de seus artistas favoritos.
Aqui, estaremos criando uma animação de logotipo como esta…

Quão legal é isso?!
Sem mais delongas, vamos conferir os passos para fazer a animação do logotipo do Spotify.
- Criando um projeto
- Adicionando um plano de fundo
- Criando o logotipo do Spotify usando recursos do Animaker
- Animando o logotipo do Spotify
- Baixando o logotipo animado
- Dica bônus
Passo 1 – Criando um Projeto
Visite o Animaker. Faça login se você já criou uma conta. Se ainda não criou, crie uma nova conta e faça login.
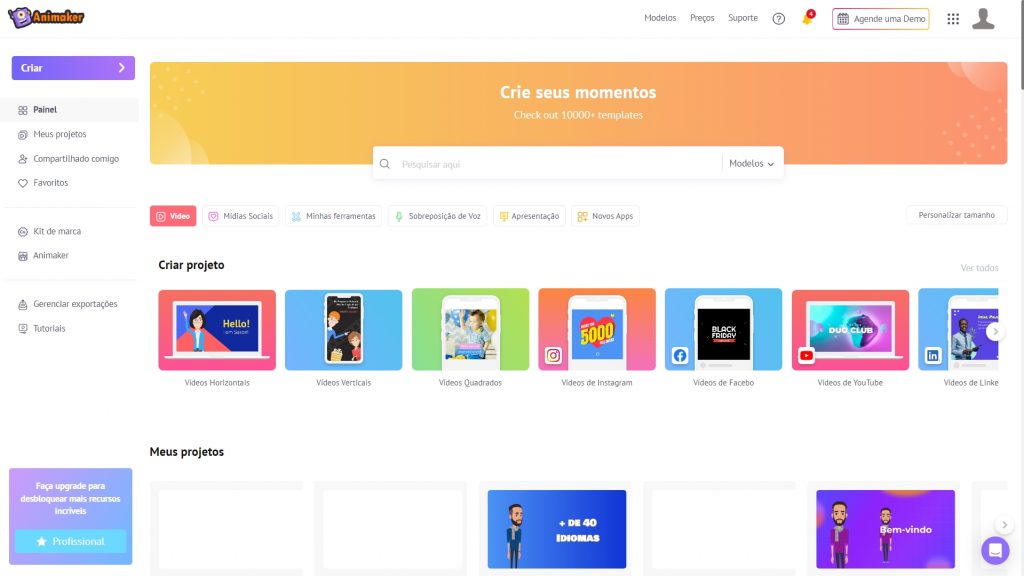
Depois de fazer login, você será direcionado para o Painel.

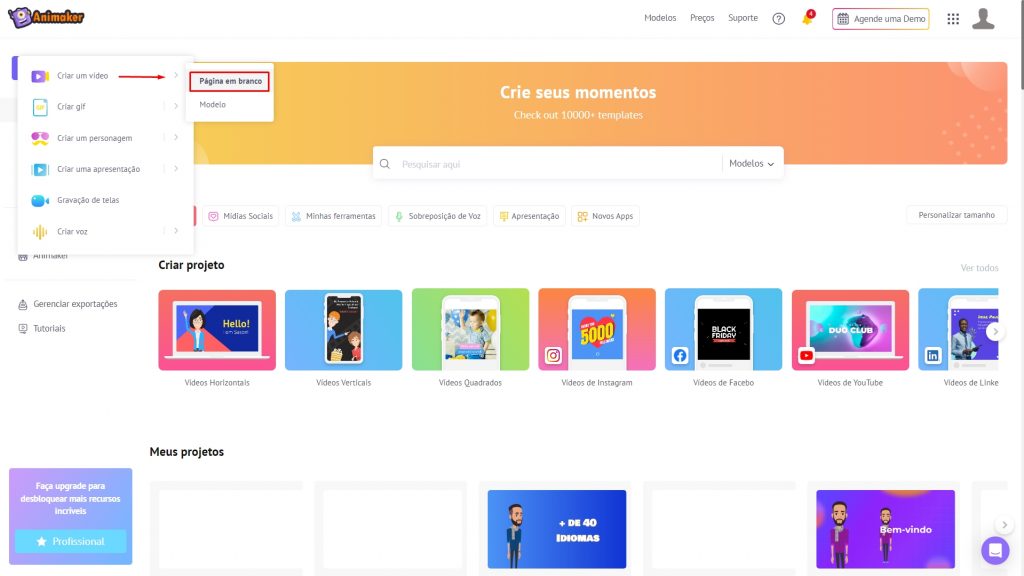
Para criar um novo projeto, clique na opção ‘Criar’ à esquerda e siga conforme as instruções na imagem abaixo.

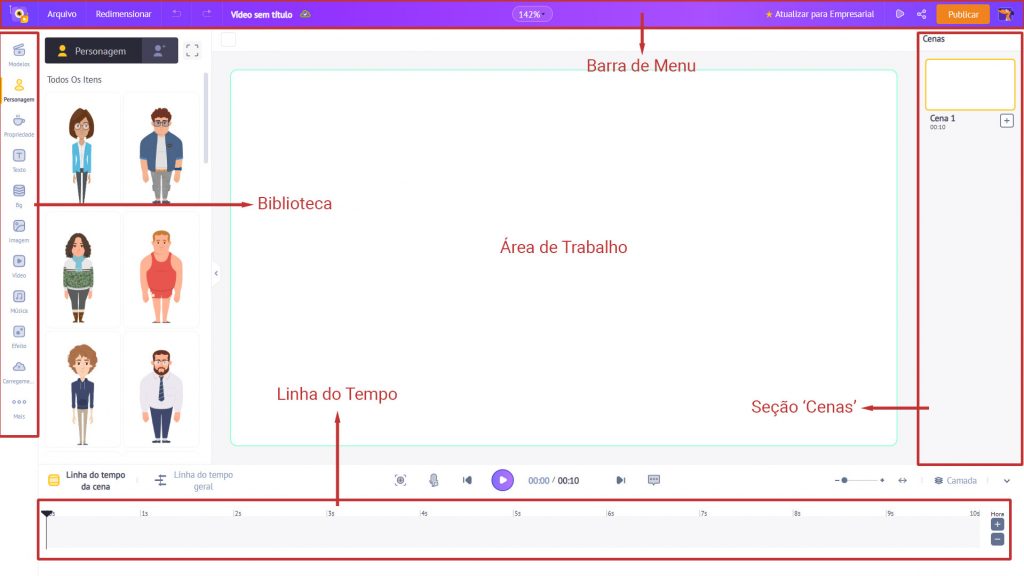
Antes de começar a criar uma animação de logotipo, vamos apresentá-lo à interface do Animaker.
Existem cinco seções no aplicativo:
- Biblioteca
- Área de trabalho
- Cenas
- Barra de Menu
- Linha do tempo

Biblioteca – A Biblioteca do aplicativo Animaker é onde você encontrará todos os ativos necessários para o seu vídeo, incluindo personagens, propriedades, ícones, ativos de estoque, músicas e muito mais.
Espaço de trabalho – O espaço em branco no centro é chamado de espaço de trabalho. É aqui que seu vídeo animado ganhará vida.
Cenas – Esta seção contém todas as cenas do vídeo. Assim como quantos slides se juntam para formar uma apresentação, as cenas se juntam para formar seu vídeo incrível.
Barra de Menu – Você pode visualizar o vídeo, alterar seu título, compartilhar e publicar o vídeo nas opções do menu.
Linha do tempo – Na parte inferior da tela está a linha do tempo. A linha do tempo ajuda a monitorar os limites de tempo e os efeitos dos recursos adicionados às cenas.
Passo 2 - Adicionando um plano de fundo
Vamos começar adicionando um plano de fundo à cena. A biblioteca do Animaker é preenchida com diferentes tipos de planos de fundo, como planos de fundo de cores sólidas, planos de fundo de degradê, planos de fundo de imagem/vídeo e planos de fundo animados.
Tudo o que você precisa fazer é ir para a seção ‘Planos de Fundo’ na biblioteca, inserir o termo de pesquisa para o plano de fundo que você precisa e aplicá-lo à cena clicando nele.
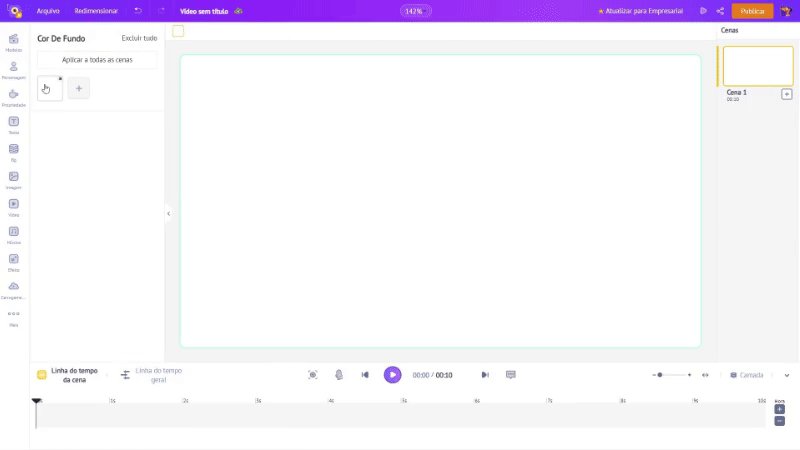
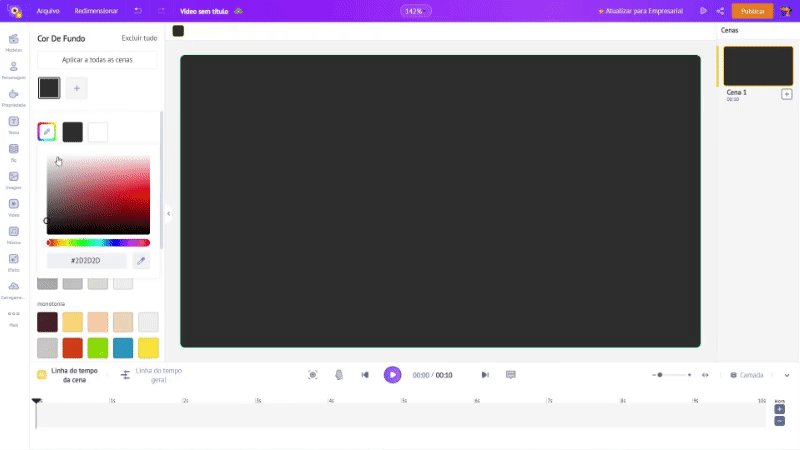
Para este exemplo, adicionarei um fundo preto sólido à cena. Para fazer isso, basta clicar em qualquer lugar no espaço de trabalho.
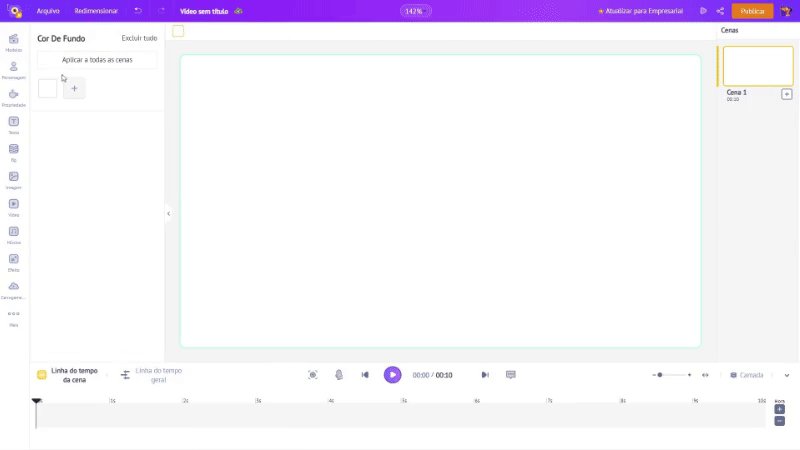
Você poderá ver a opção de cor de fundo no lado esquerdo.
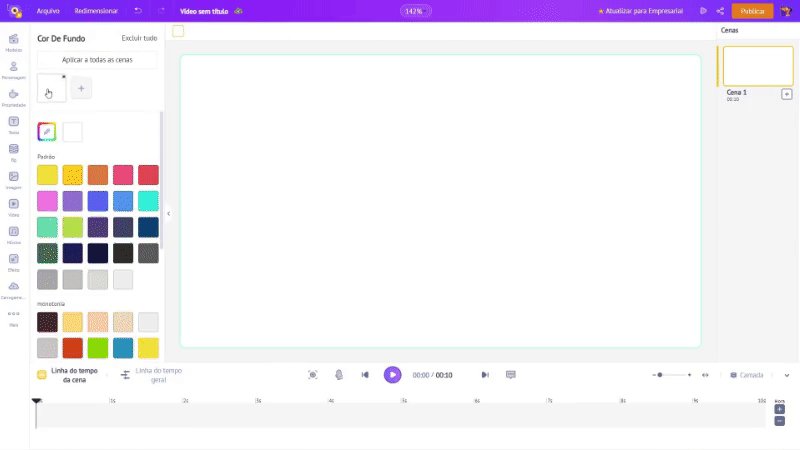
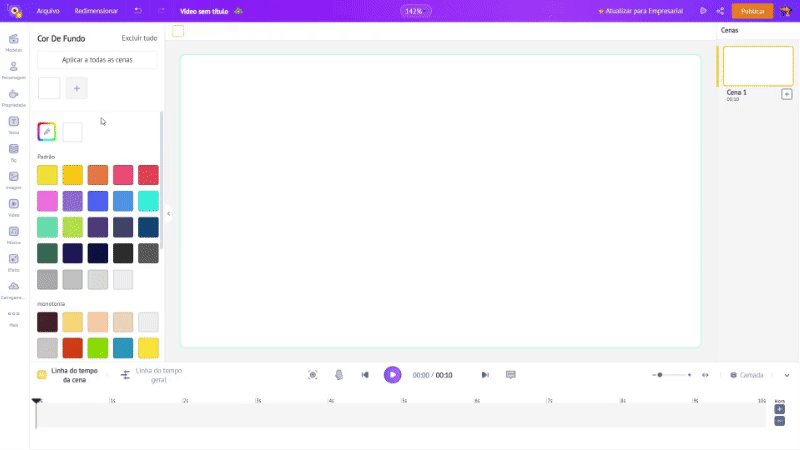
Agora, clique na cor branca à esquerda. Isso abre a paleta de cores.

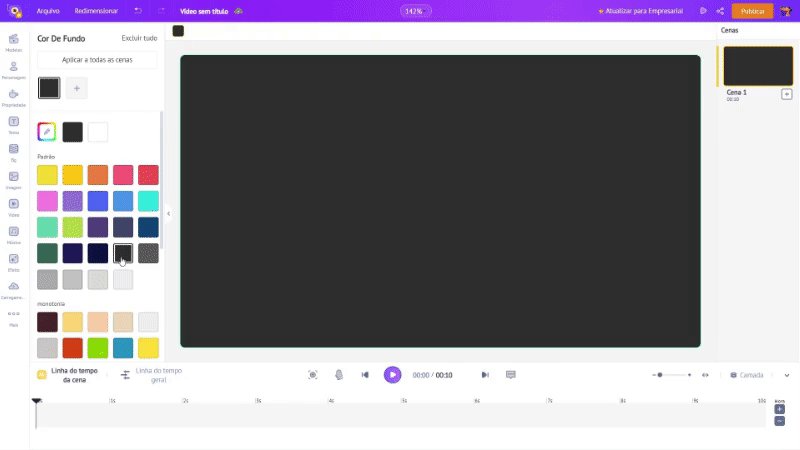
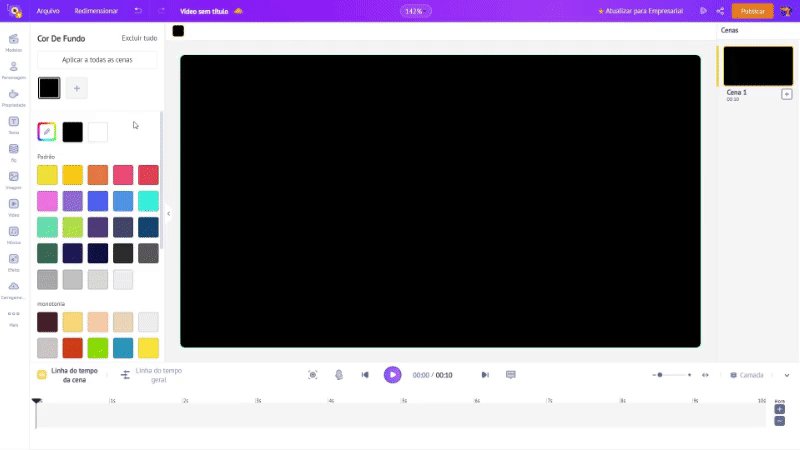
Você pode selecionar Preto nas cores listadas abaixo ou usar a opção “Alterar cor” [ícone de lápis] para selecionar manualmente a cor na paleta.

Dica: Se você deseja adicionar alguns planos de fundo com gradiente interessantes, clique no botão '+' e adicione até 5 cores para trazer um plano de fundo com gradiente.
Passo 3 – Criando o logotipo do Spotify usando recursos do Animaker
O logotipo do Spotify tem um círculo verde com 3 linhas curvas no meio do círculo. O círculo representa um senso de comunidade e inclusão. As três linhas curvas denotam ondas sonoras, expressando de forma perfeita que o Spotify é um aplicativo de música.
Vamos começar a recriar esse logotipo incrível com os recursos do Animaker.
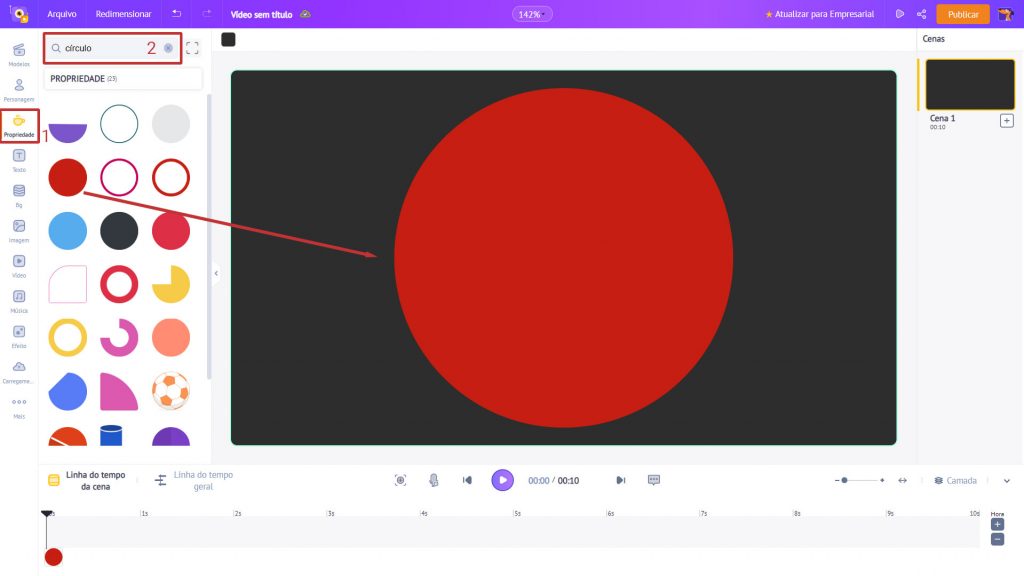
Primeiro, vamos adicionar o círculo verde. Para isso, clique na seção 'Propriedades' à esquerda. Pesquise o termo "círculo". Escolha qualquer forma de círculo
Por exemplo, escolhi uma forma de cor vermelha.

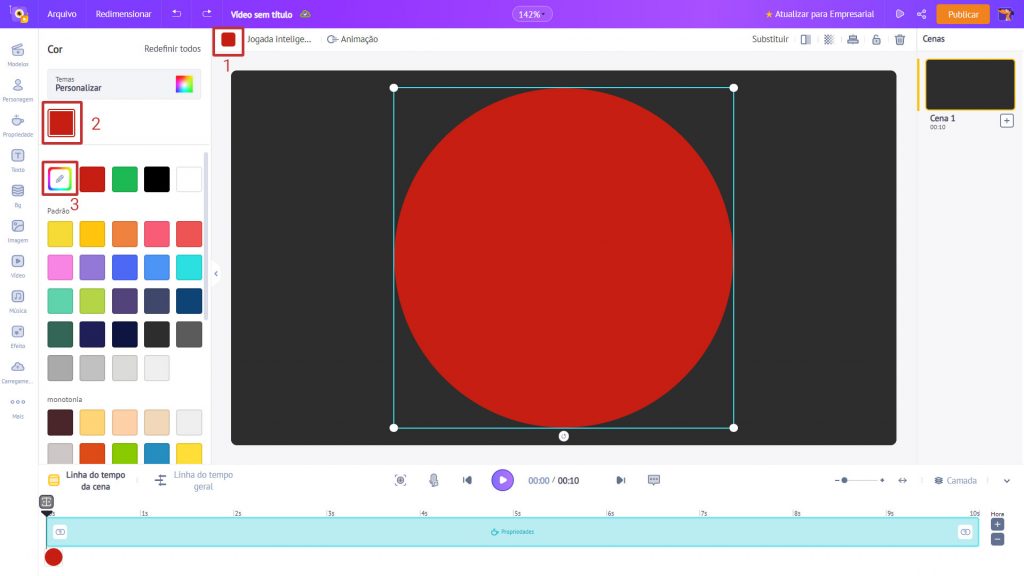
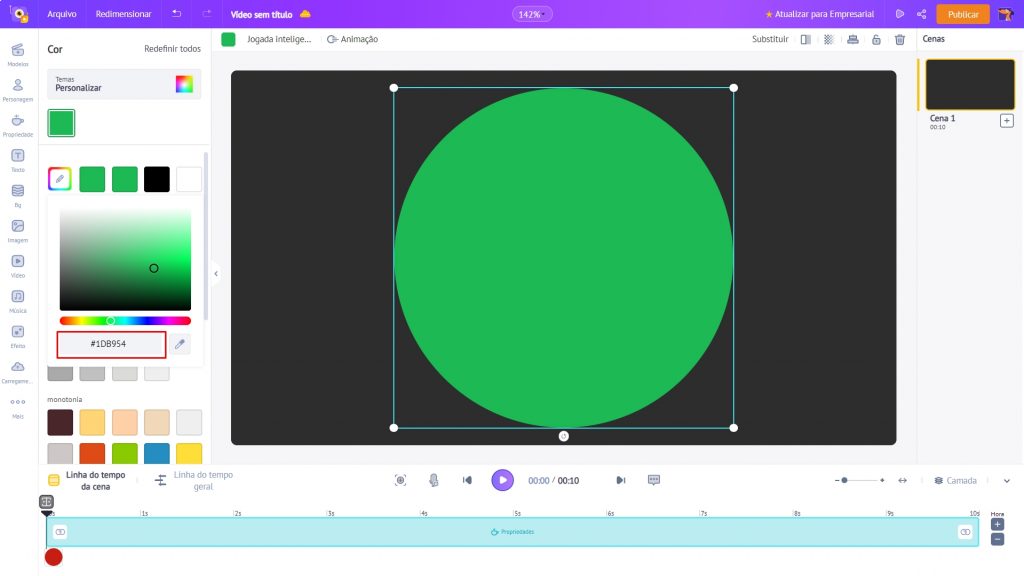
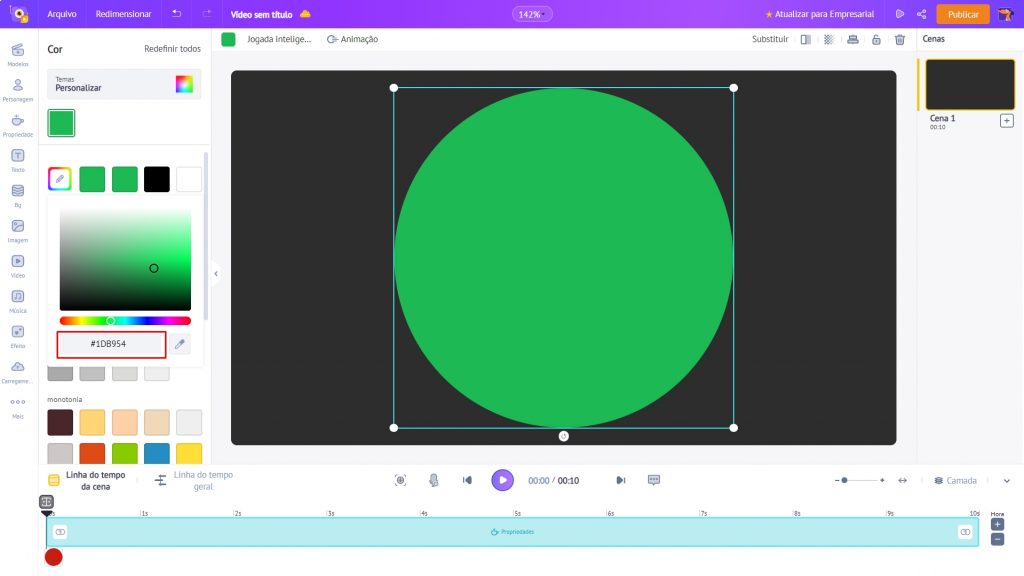
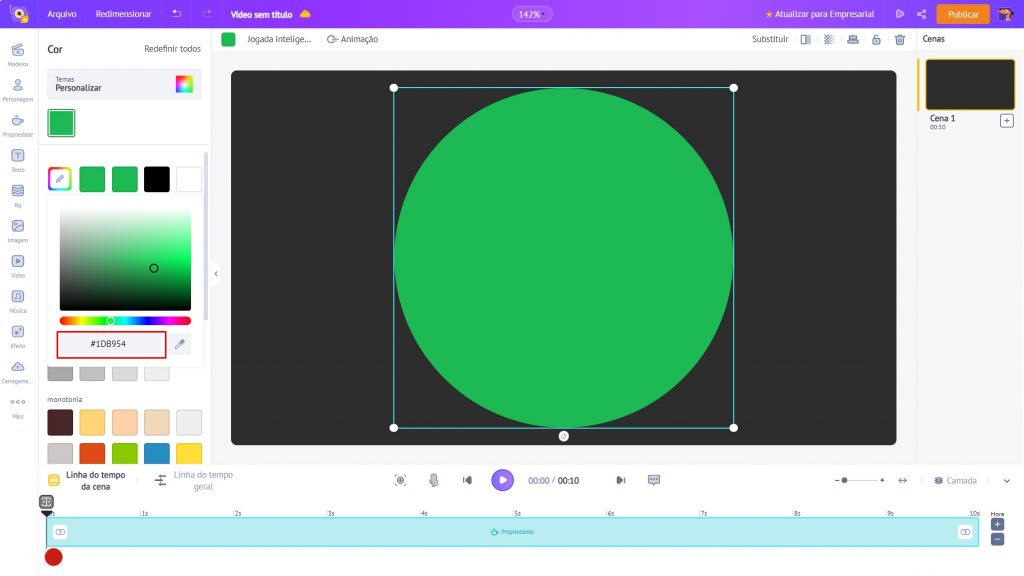
Agora, vamos mudar a cor do círculo para verde. Clique na opção 'alterar cor' na parte superior e escolha a paleta de cores personalizável, conforme mostrado abaixo.

Clique na opção de código de cores e cole o código de cor verde do Spotify, #1DB954.

Pronto! Fácil, certo?
Agora, vamos adicionar as três linhas curvas dentro do círculo verde. Essas linhas são geralmente de cor branca ou preta.
Para o nosso design, vamos escolher preto para as linhas internas.
Para isso, vá para 'Propriedades' na seção da biblioteca.
A biblioteca do Animaker tinha mais de 70 mil ícones e formas. Basicamente, você tem o que você quiser.
Existem muitas versões de linhas curvas disponíveis na biblioteca. Como as linhas no logotipo do Spotify se assemelham ao símbolo wi-fi, vamos restringir nossa pesquisa e inserir 'wi-fi' na barra de pesquisa.
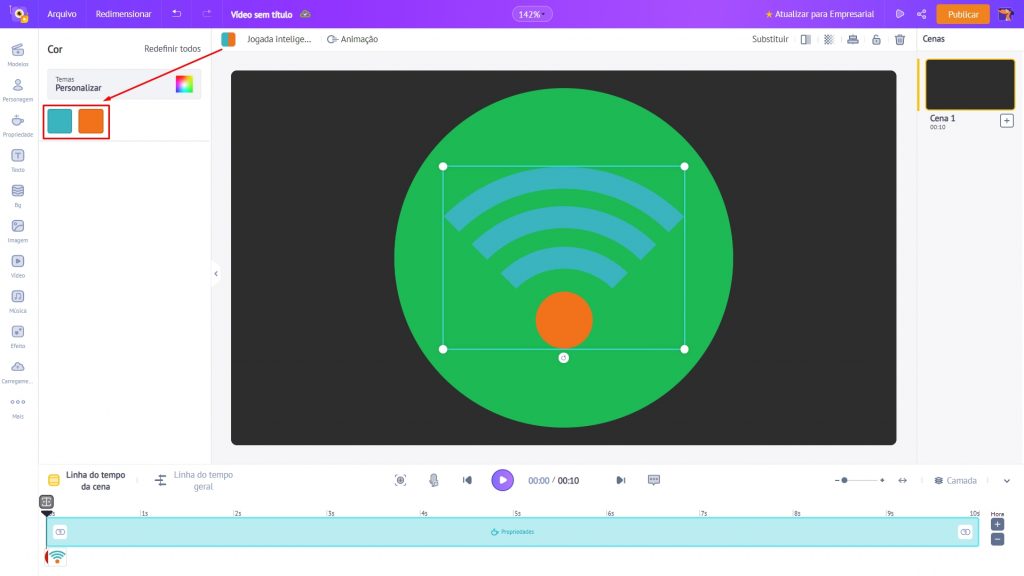
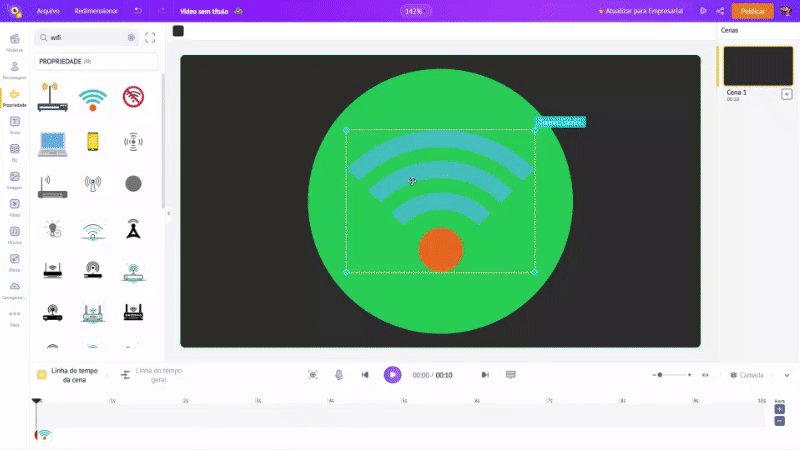
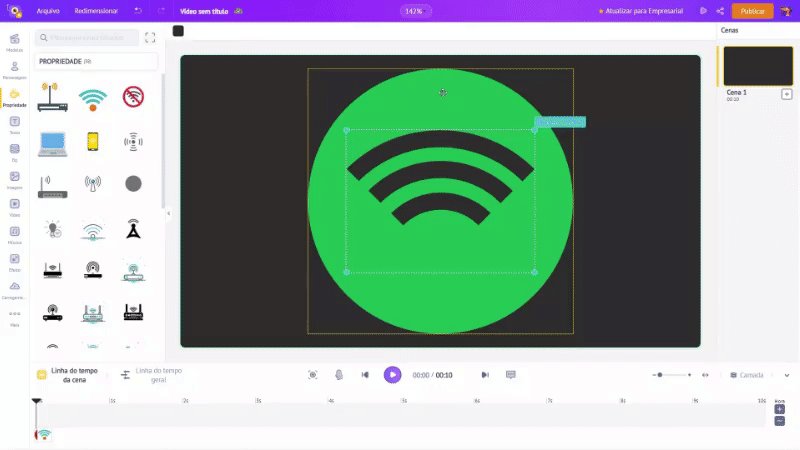
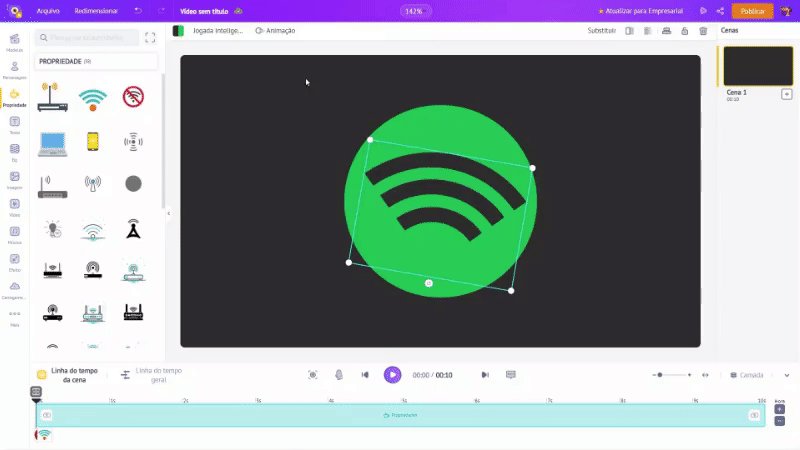
Clique no primeiro símbolo de wi-fi (ou se você encontrar qualquer outra propriedade relevante, você também pode pegá-la). Neste símbolo, precisamos apenas das linhas curvas e não do grande ponto laranja. Vamos escolher as cores de acordo para omitir o ponto laranja.
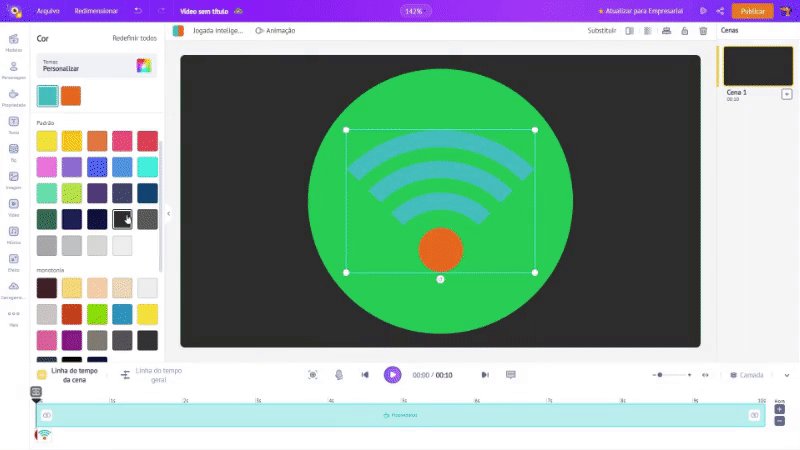
Clique na propriedade e selecione a opção 'alterar cor'. Você pode escolher duas cores para esta propriedade – uma para as linhas curvas e outra para o círculo laranja.

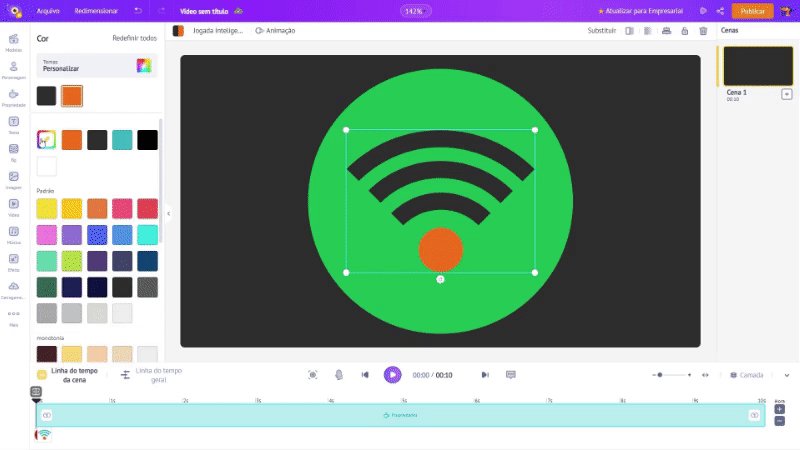
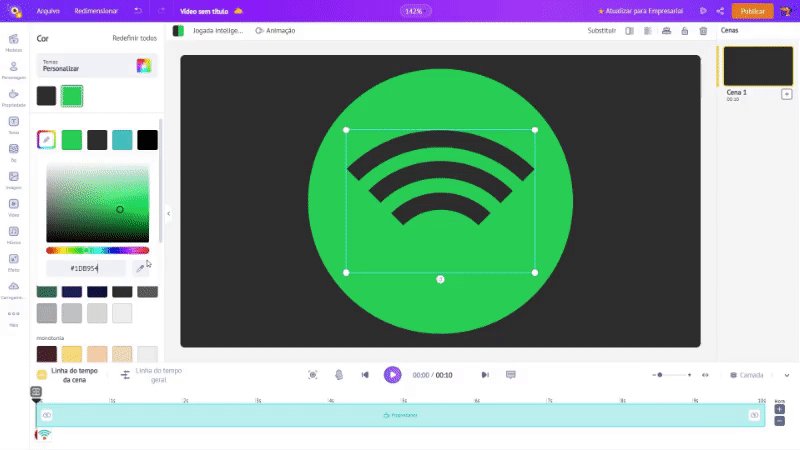
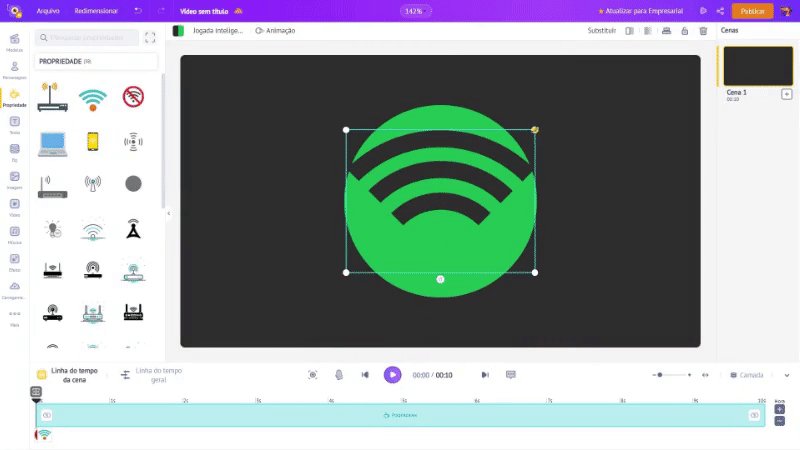
Vamos escolher preto para as três linhas e o verde do Spotify para o ponto laranja. Isso mescla o ponto com o círculo verde de fundo, deixando aparecer apenas as linhas.
Como já conhecemos o código de cores do verde do Spotify, podemos inserir o código diretamente na paleta de cores. Caso contrário, você pode selecionar a cor usando o pincel de seleção de cores na paleta de cores.
Confira o GIF abaixo para entender melhor, onde aplico a cor preta diretamente das cores listadas e a cor verde usando o pincel de seleção de cores.

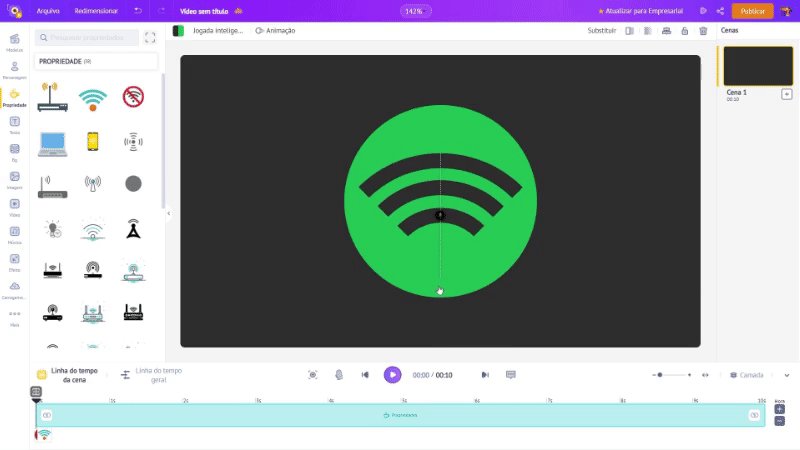
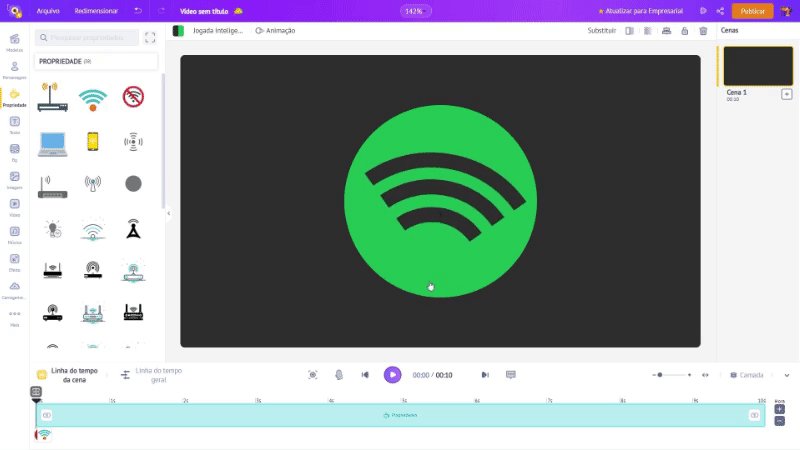
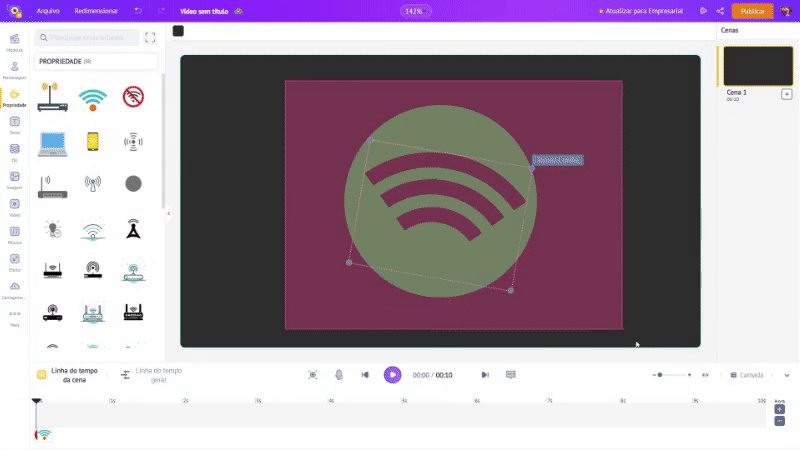
Agora, reduza o tamanho do círculo verde e, consequentemente, do símbolo do wi-fi. Em seguida, gire o símbolo de wi-fi um pouquinho para o lado direito.

Bam, o logotipo do Spotify está pronto! Mas espere, vamos adicionar algumas animações e torná-lo ainda melhor!
Passo 4 – Animando o logotipo do Spotify
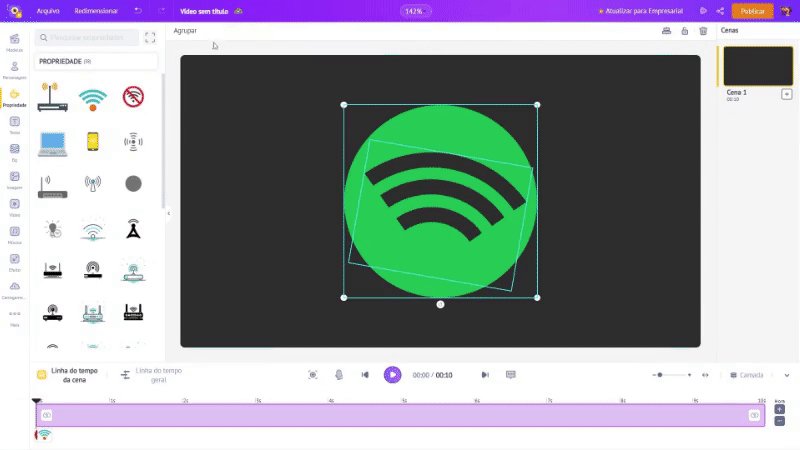
Para adicionar um efeito de animação a todo o logotipo, vamos agrupar os dois símbolos diferentes – o círculo verde e as linhas curvas pretas.

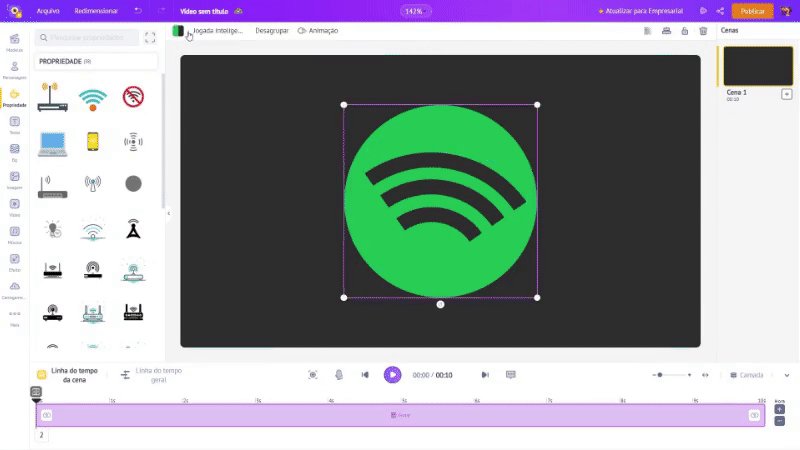
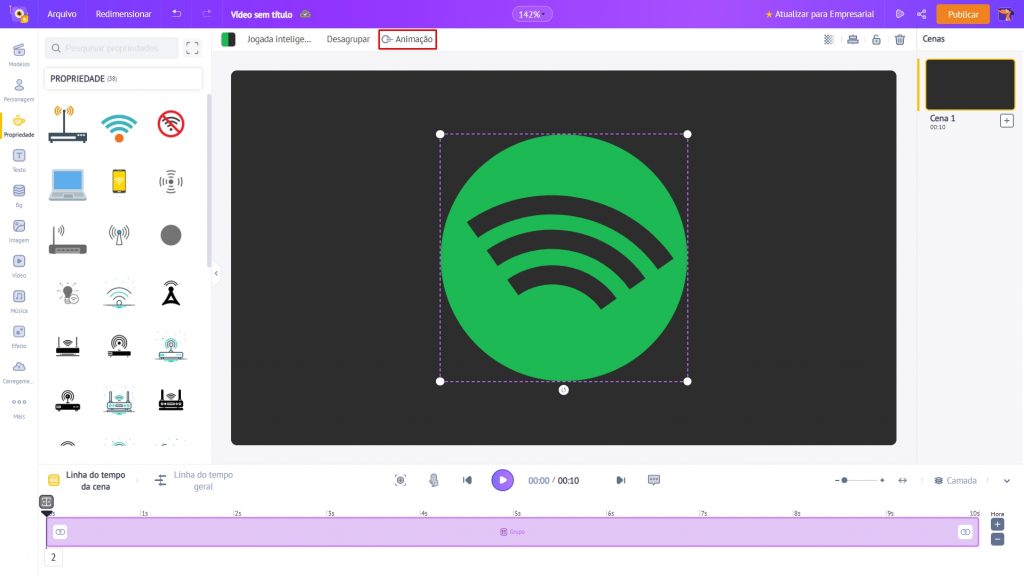
Após agrupá-los, clique no objeto e clique em ‘Animação’ na parte superior.
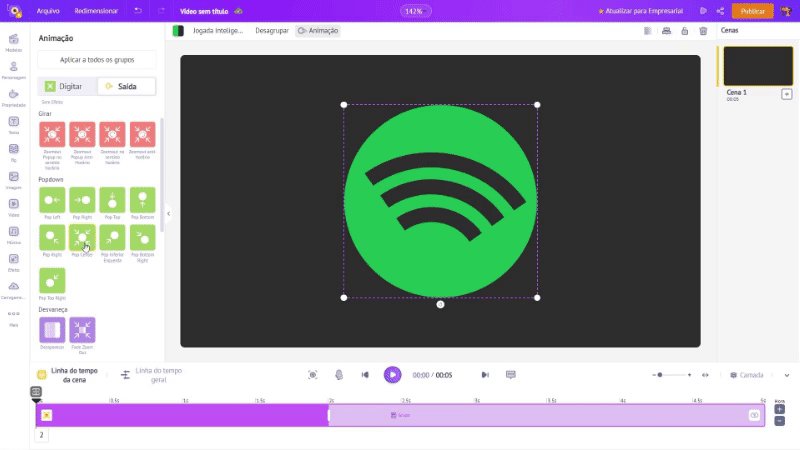
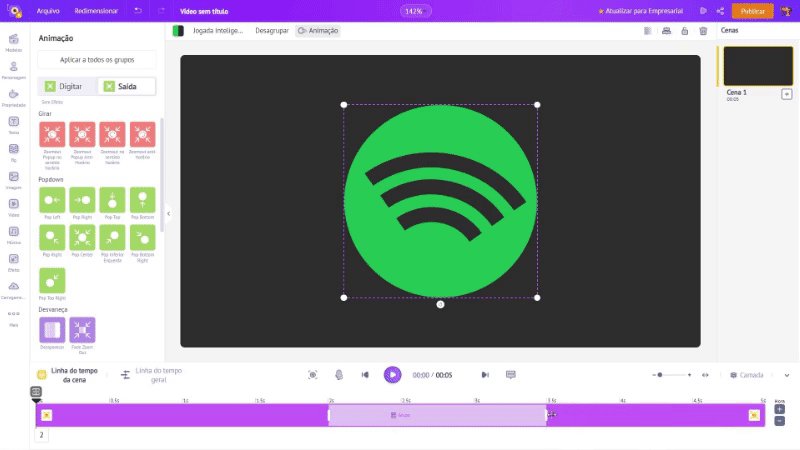
Isso abre a janela Animação. Usando esta janela, você pode aplicar qualquer tipo de animação de entrada e saída ao item selecionado.
Você pode fazer o recurso aparecer da esquerda, pular na tela, aparecer ou desaparecer lentamente... Como mágica!
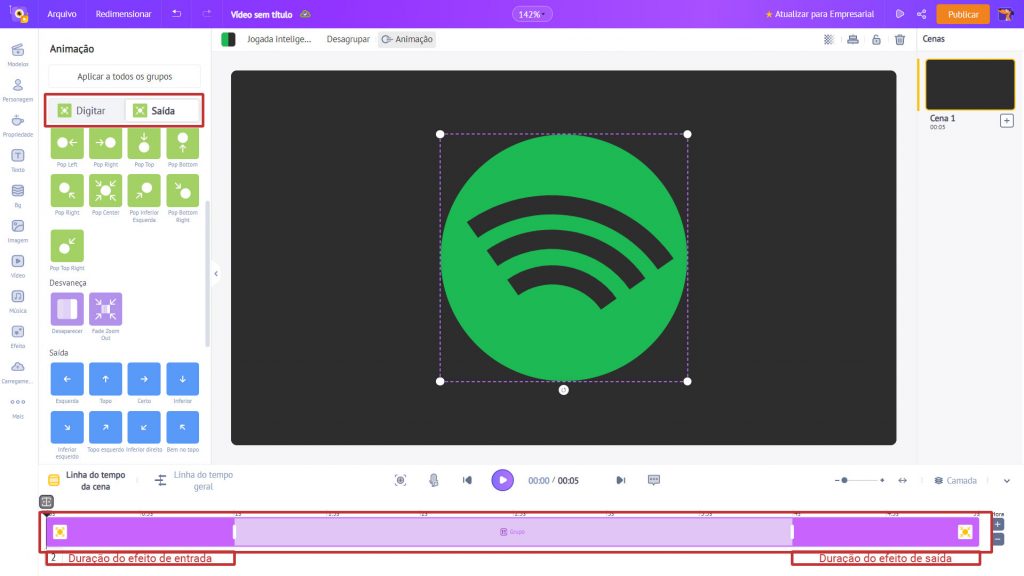
A janela Animação tem duas guias, ‘Entrada’ e ‘Saída’. Como você pode imaginar, essas guias servem para escolher os efeitos de entrada e saída dos ativos.
Clique em qualquer efeito de entrada e saída para o logotipo do Spotify.
Ao clicar no efeito, você poderá ver uma barra de cor violeta escura sendo adicionada à linha do tempo. Esta barra ilustra a duração do efeito de entrada/saída aplicado.

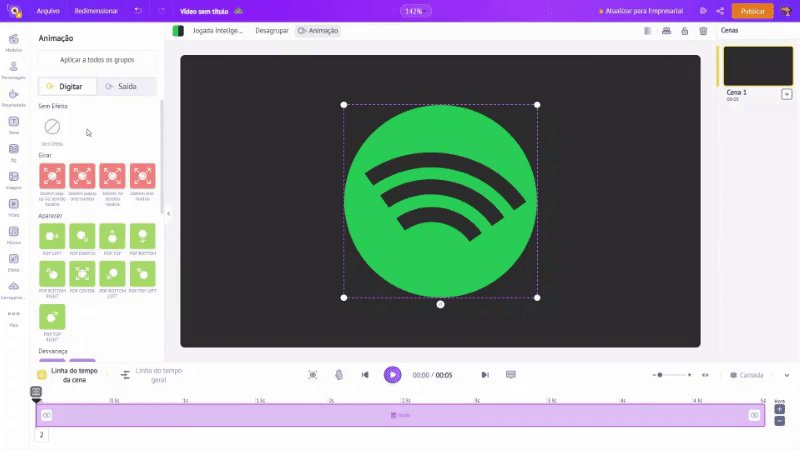
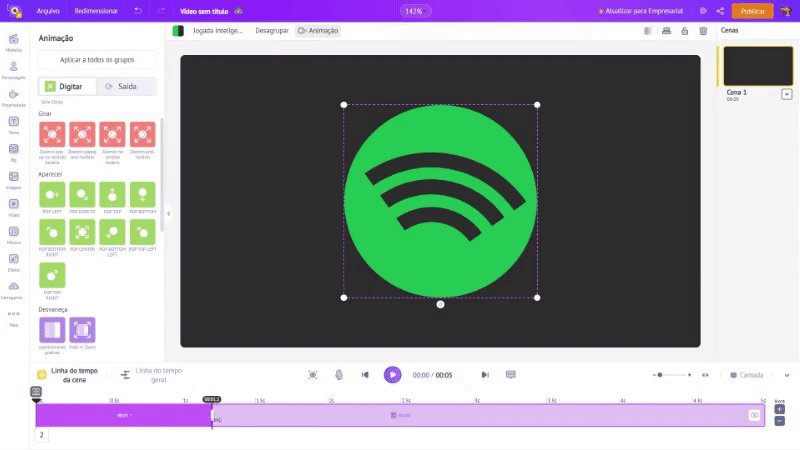
Você pode controlar a duração do efeito arrastando a barra violeta para um dos lados. Veja o GIF abaixo para uma melhor compreensão.

E tadãaaa, aqui está o resultado! 🤩

Passo 5: Baixando o logotipo animado
Depois que a animação do logotipo estiver pronta, é hora de mostrar seu trabalho para o mundo.
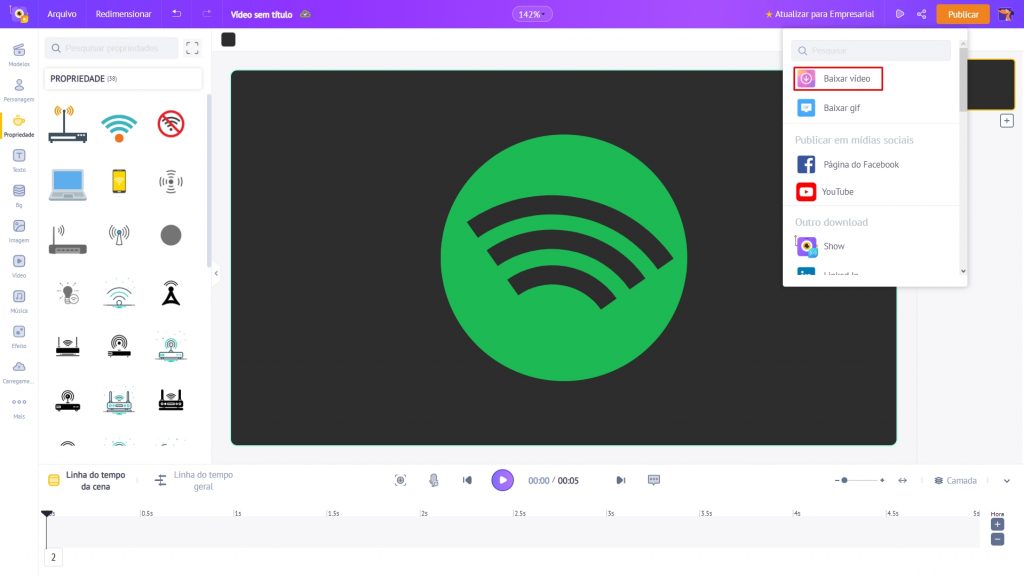
Para baixar seu trabalho como um vídeo ou GIF, clique no botão 'Publicar' no canto superior direito.

Você também pode compartilhá-lo diretamente nas plataformas de mídia social, selecionando as diferentes opções no botão 'Publicar'.
Para compartilhá-lo com seus amigos ou colegas, clique no ícone de compartilhamento na parte superior (perto do botão Publicar).

Muito simples! Não foi rápido e divertido?
Passo 6: Dica Bônus
Agora que a animação do seu logotipo está pronta, o próximo passo seria usá-la em sua própria introdução ou finalização e apresentá-la em seu incrível vídeo do Youtube!
Para facilitar as coisas para você, recheamos nosso painel com modelos de introdução e modelos de finalização.
Basta digitar 'intro' ou 'outro' na barra de pesquisa em nosso painel, explorar os modelos e começar a editar um modelo no qual você pode apresentar seu logotipo!
Veja como você procura os modelos de introdução/final.

Aqui estão as etapas para usar seu logotipo em um de seus modelos de introdução/final favoritos:
- Envie o seu logotipo na seção ‘Upload’.
- Personalize todo o tema (fundo, música, propriedades, cores, fontes, etc.) do modelo.
- Visualize o vídeo.
- Faça o download como um vídeo/GIF.
Aqui está um vídeo para guiá-lo na edição de um modelo do Animaker:
E é isso! Seu próprio vídeo de introdução/final está criado e pronto para ser adicionado ao seu vídeo do Youtube!
Descubra os melhores modelos de introdução e modelos de finalização nos links.
Um logotipo animado sempre é uma ferramenta eficaz. Isso ajuda a aumentar a memorabilidade e o reconhecimento da marca, melhorar a narrativa e criar uma imagem única para a sua marca.
Crie a animação do logotipo da sua marca com o Animaker e obtenha um engajamento perfeito com seus seguidores!
Se você tiver alguma dúvida, sinta-se à vontade para adicioná-la à seção de comentários abaixo. Teremos o maior prazer em ajudá-lo!