Como fazer planos de fundo animados? [3 maneiras + dica extra] | Animaker
Fundos animados são uma ótima maneira de chamar a atenção do seu público. Embora os fundos estáticos possam ser simples e diretos, os fundos animados ajudam a dar vida ao vídeo.
Eles podem ajudá-lo a transformar seu plano de fundo chato em algo emocionante e digno de atenção.
Planos de fundo animados podem ser uma ótima maneira de promover ou exibir a marca da sua empresa ou posts de mídia social.
Quando esses fundos móveis são usados corretamente, eles podem amplificar as propriedades, características e profundidade do vídeo.
Por exemplo, apresentar uma versão animada do mascote da sua marca no plano de fundo do seu vídeo pode impressionar o público e, naturalmente, trazer à sua marca um lugar na mente deles!
Interessante né?!
Até agora, você deve estar se perguntando como fazer planos de fundo animados. Vamos te ajudar!
Aqui está um tutorial em vídeo detalhado para ajudá-lo a elevar o nível da criação de plano de fundo animado.
Alternativamente, você pode seguir este guia passo a passo para criar um BG animado super legal. Então, não vamos esperar mais e pular direto para o artigo.
Como fazer fundos animados?
Neste artigo, vamos nos concentrar apenas nas maneiras mais fáceis de criar fundos animados em movimento, mais diretamente [sem baixar nenhum software] e praticamente sem experiência.
Então, para este tutorial, usaremos uma ferramenta chamada Animaker. É um aplicativo de criação de vídeo baseado em navegador com uma interface de usuário muito direta, permitindo que novatos sem experiência anterior criem e editem animações de fundo em movimento livre de forma rápida e sem esforço.
Com o Animaker, existem diferentes maneiras de criar fundos animados –
Agora, vamos aprender como criar planos de fundo animados usando esses métodos diferentes. Para criar seu próprio plano de fundo animado, você deve primeiro criar um projeto. Aqui estão os passos para criar um projeto:
Passo 1: Cadastro e Login
Começando, cadastre-se ou faça login no Animaker. Vá para Animaker.co e clique em Cadastrar-se. Se você já tiver uma conta, entre usando suas credenciais.

Passo 2: Crie um Projeto
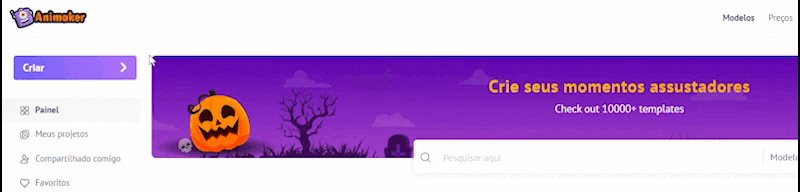
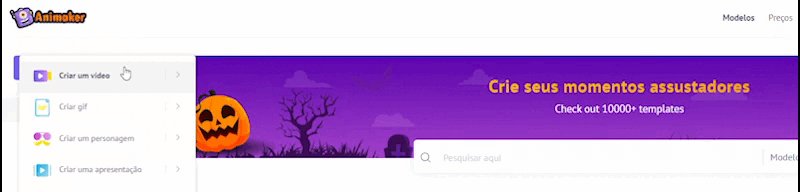
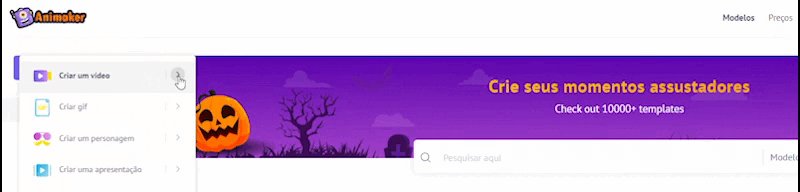
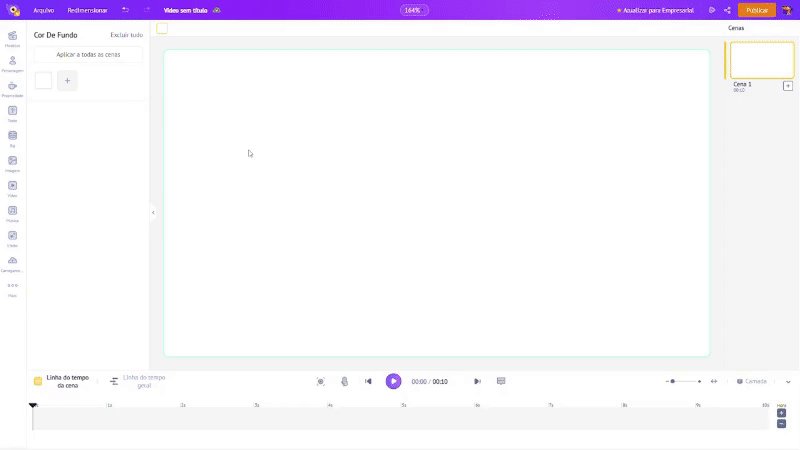
Depois de se cadastrar ou fazer login, você será redirecionado para o painel. Clique em Criar > Criar um vídeo > Página em branco nesta tela.

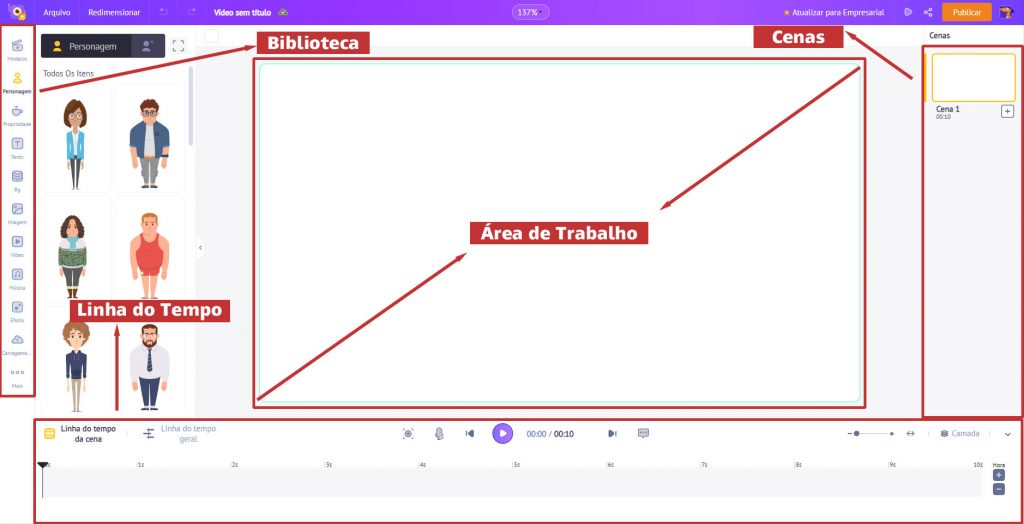
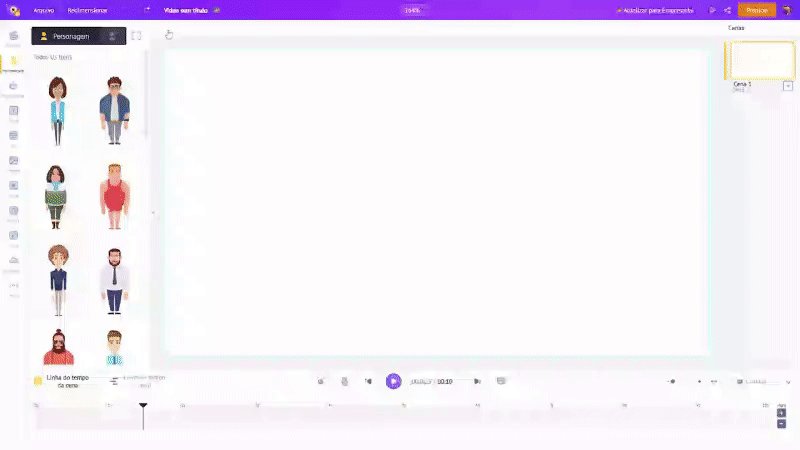
Depois de clicar na opção de página em branco, você será levado ao painel do projeto – à esquerda está a biblioteca, à direita está a seção de cenas, o espaço central em branco é o espaço de trabalho e, finalmente, na parte inferior está a linha do tempo .

Passo 3: Criar um plano de fundo animado
O próximo passo é começar a criar nossos fundos animados. Existem três maneiras diferentes de criar um plano de fundo animado, mas as duas primeiras etapas para se inscrever/login e criar um projeto permanecem as mesmas para todos.
3.1 Como criar fundos animados usando propriedades
Primeiro, vamos ver como criar um plano de fundo animado usando propriedades.
A biblioteca de propriedades do Animaker tem mais de 70.000 recursos. Especialistas projetaram essas propriedades usando os recursos de animação do aplicativo. Usando essas propriedades, você pode criar planos de fundo animados altamente personalizados.
Para este tutorial, estaremos criando algo assim –

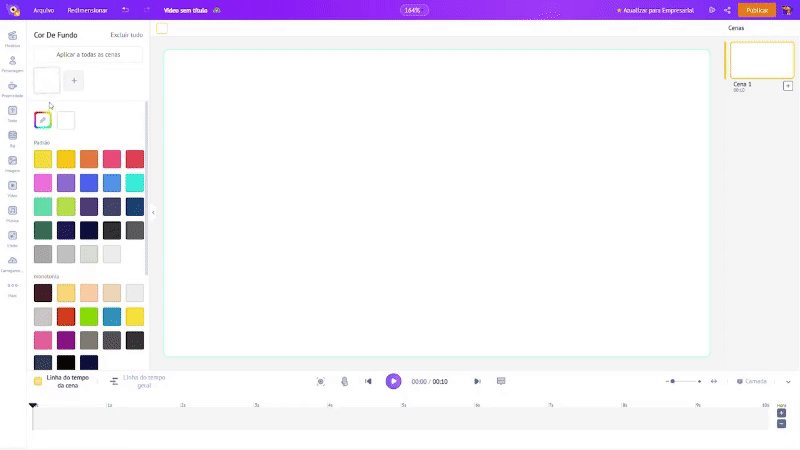
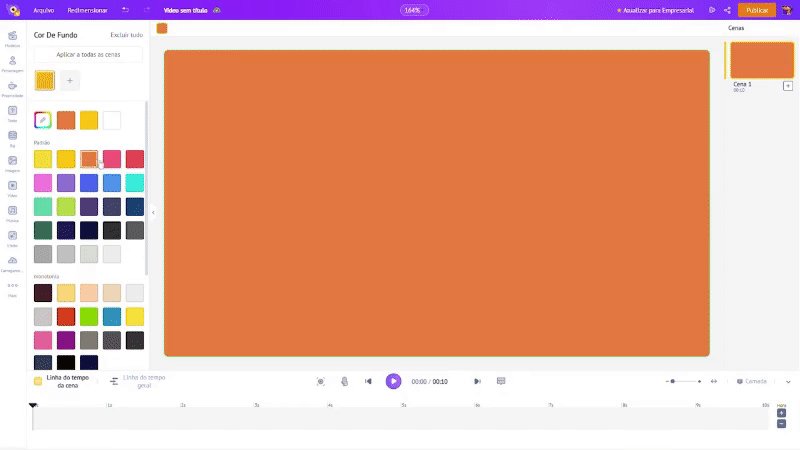
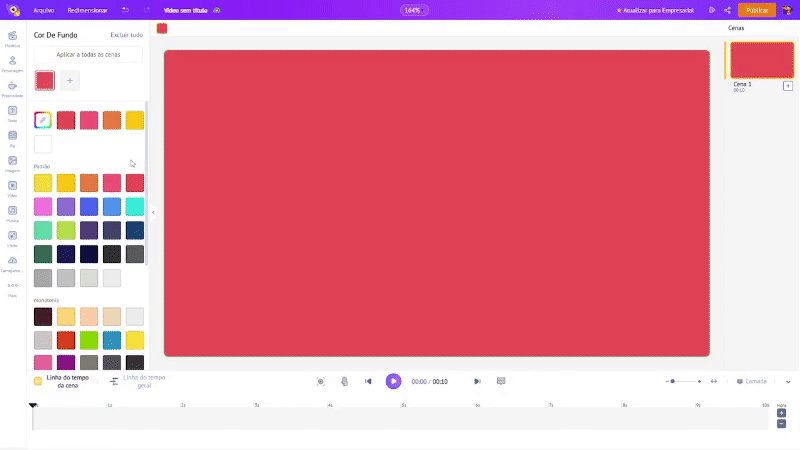
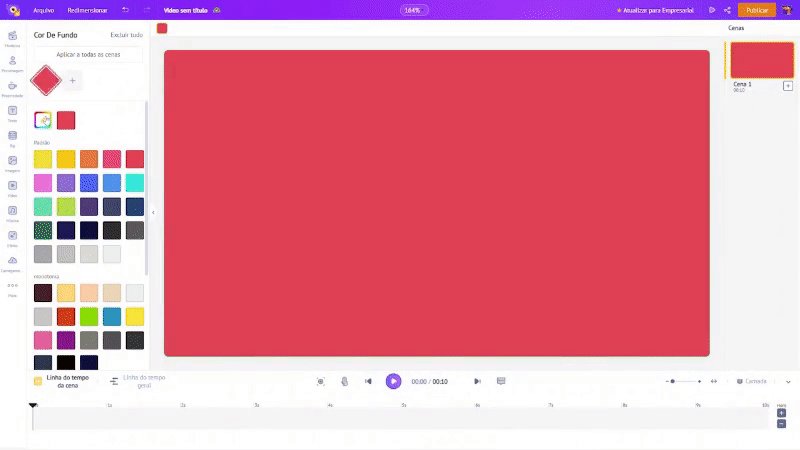
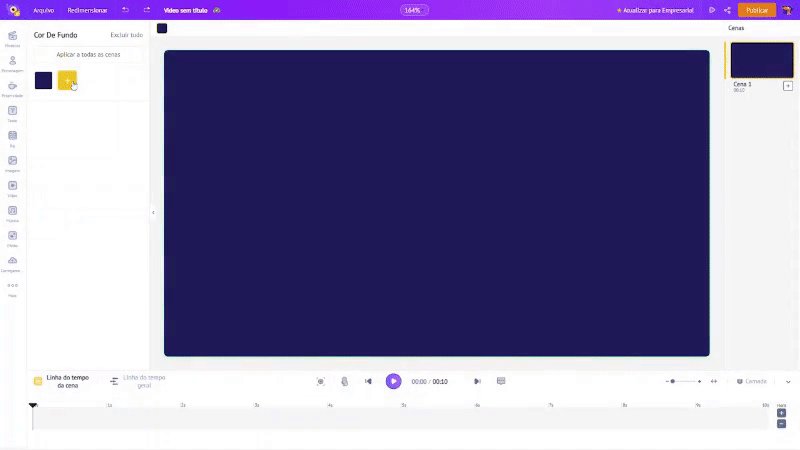
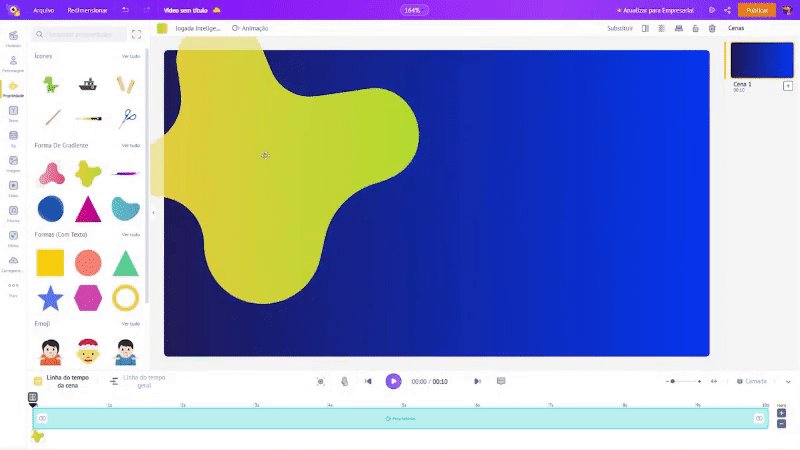
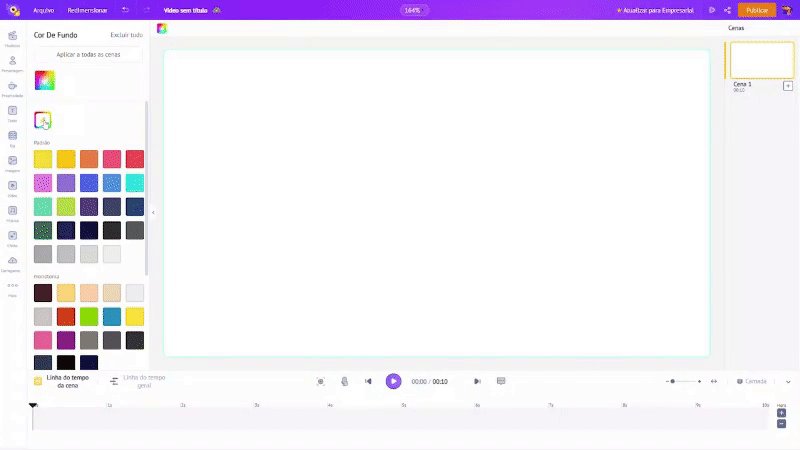
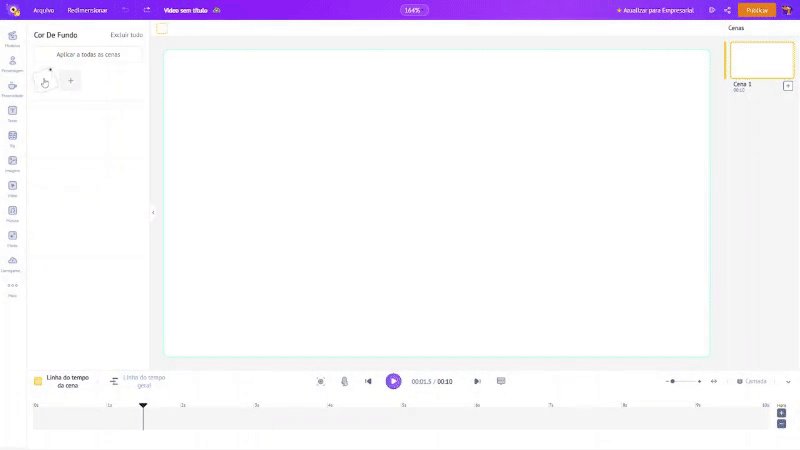
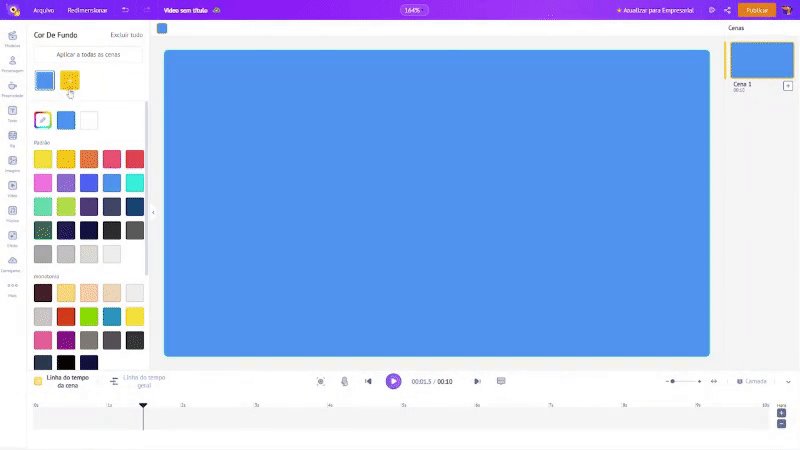
Aplicando a cor do Plano de Fundo – Por padrão, a cor de fundo será branca. Vamos mudar o fundo branco chato para algo elegante. Para personalizar a cor de fundo, basta clicar no fundo. Isso abre a janela "Cor de fundo". Clique em qualquer cor da paleta para aplicá-la ao plano de fundo assim…

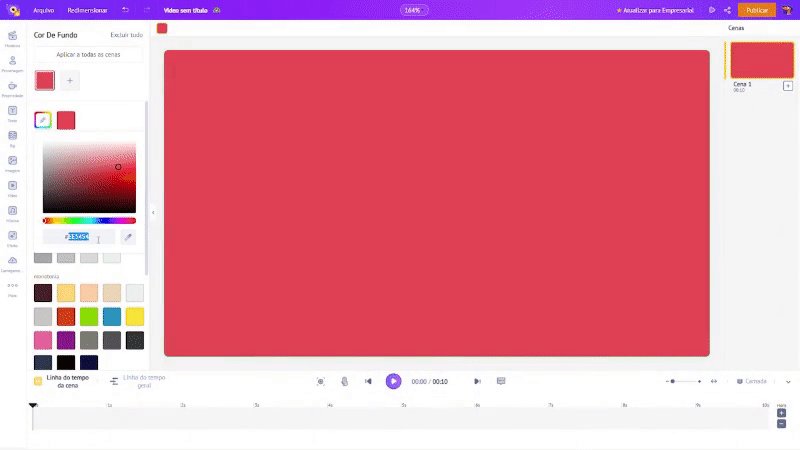
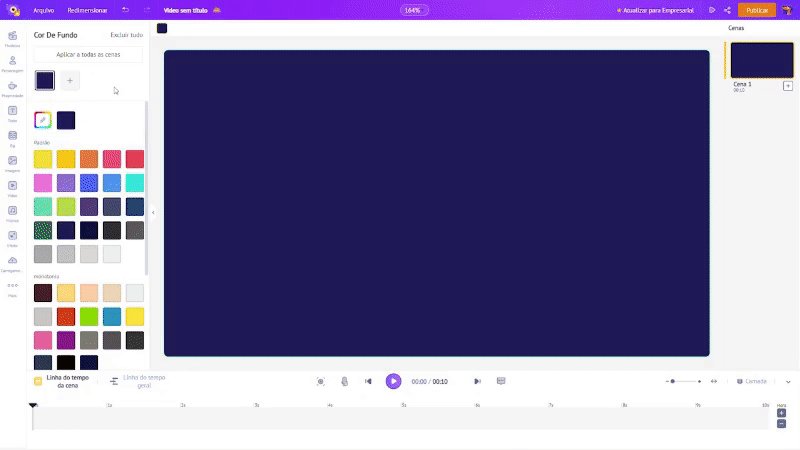
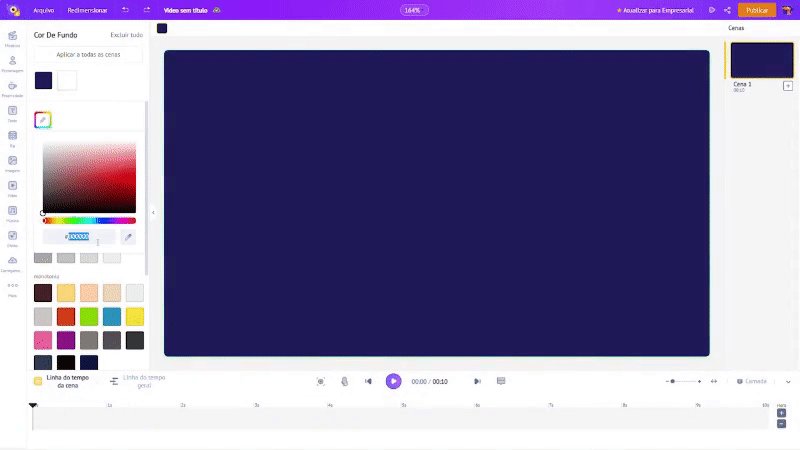
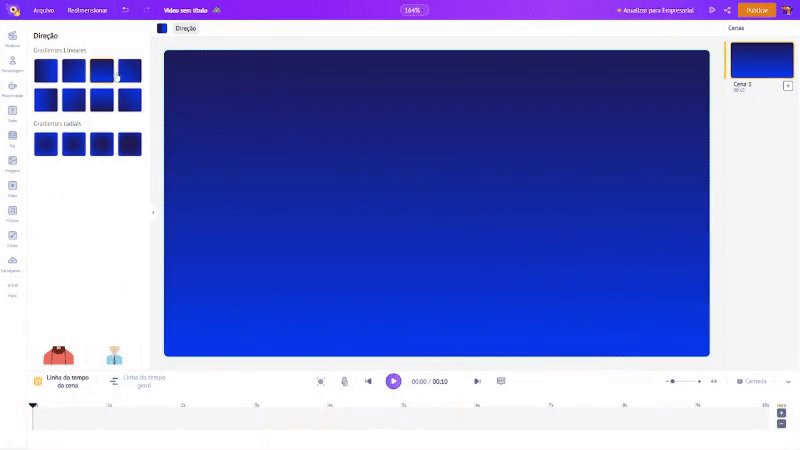
A última cor que apliquei foi vermelho. Para este exemplo, mudaremos o plano de fundo para um tom de azul, #201F58, para ser mais preciso. Você pode clicar no plano de fundo e selecionar uma cor na guia "Cor do plano de fundo". Ou você pode selecionar a opção “Alterar cor” na parte superior. Isso abre novamente a guia "Cor de fundo", onde você pode alterar a cor.

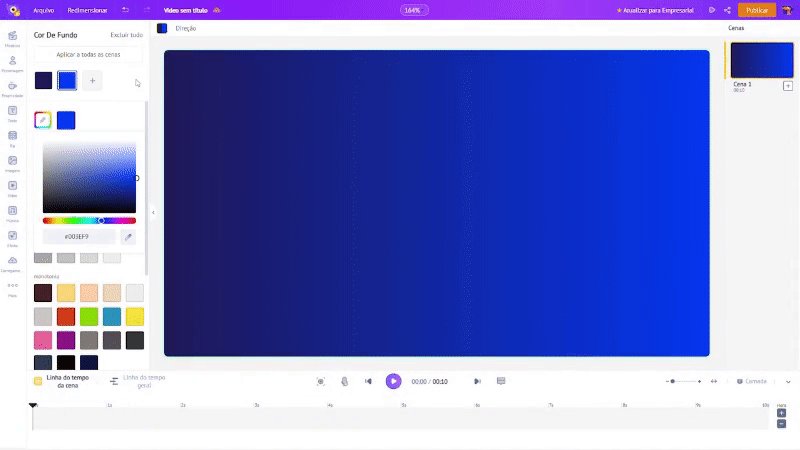
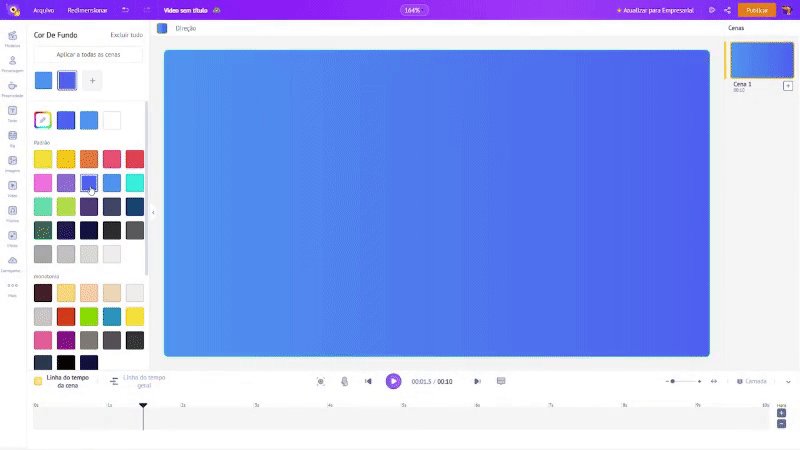
Em seguida, vamos criar um plano de fundo gradiente. Para isso, precisamos adicionar mais uma cor. Para isso, clique na opção Alterar cor na parte superior. Em seguida, clique no ícone Mais na guia Cor de fundo para adicionar mais uma cor para criar um gradiente. Para este exemplo, usaremos um tom mais escuro de azul aqui – #003EF9.

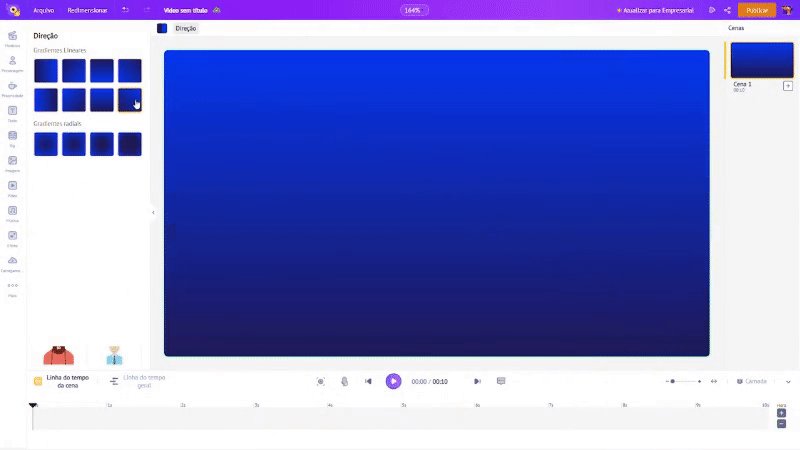
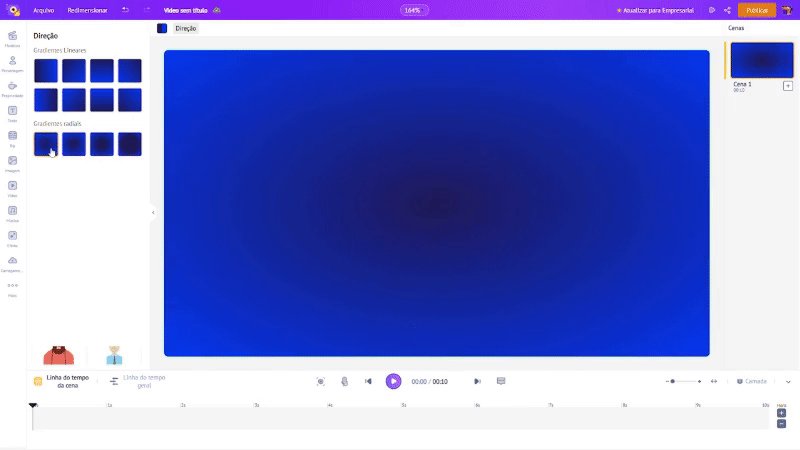
Além disso, você também pode alterar a direção do gradiente, se necessário. Para fazer isso, clique na opção ‘Direção’ na parte superior e selecione uma direção entre as opções listadas.

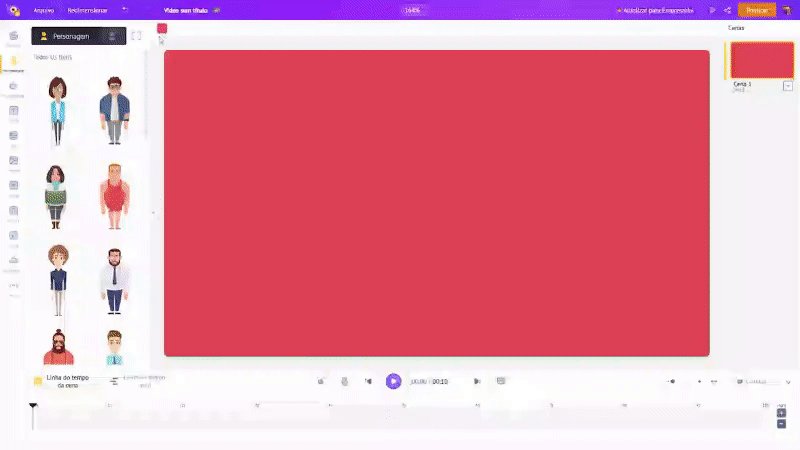
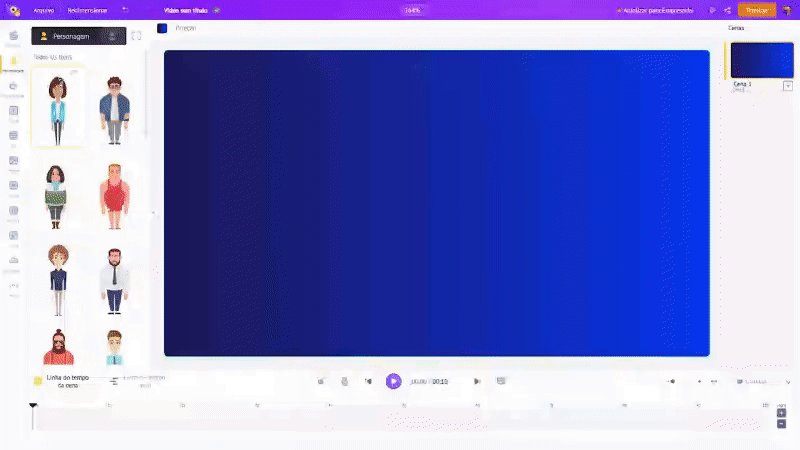
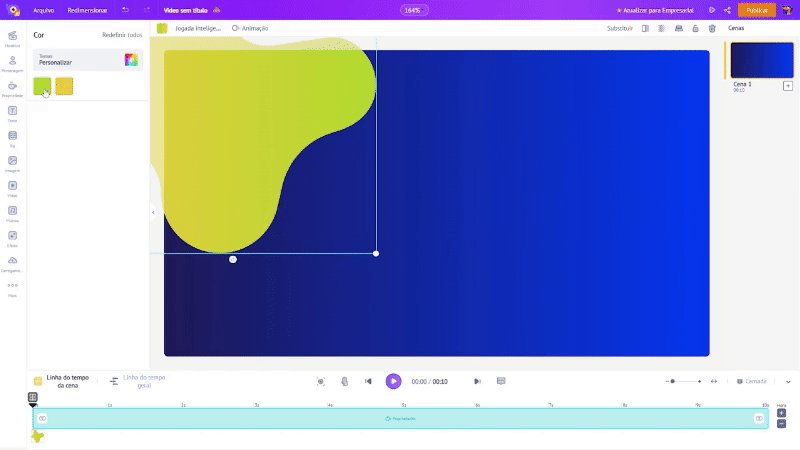
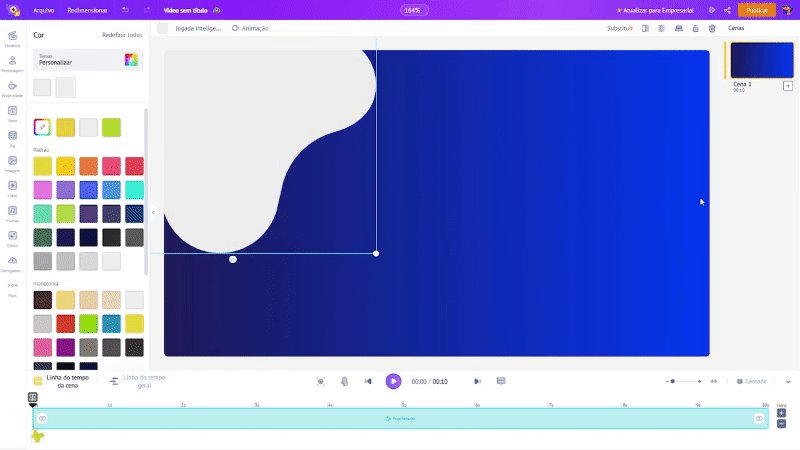
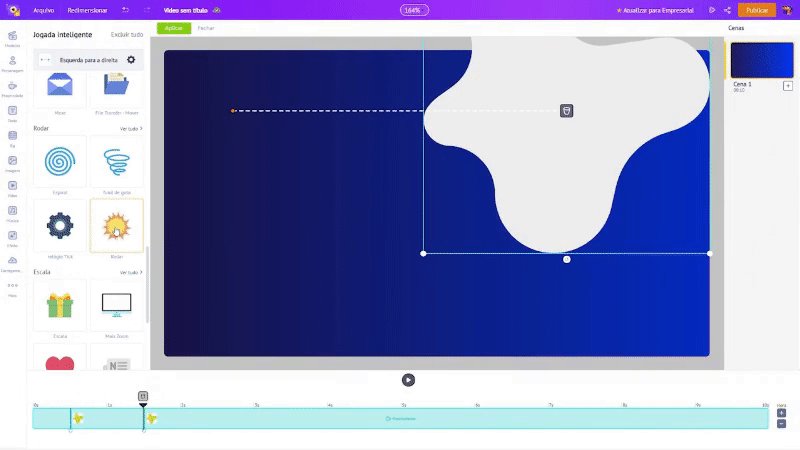
Adicionando propriedades – Agora que temos a cor de fundo definida, vamos adicionar uma propriedade e animá-la. Para adicionar uma propriedade ao seu espaço de trabalho, vá até o menu de propriedades na biblioteca (lado esquerdo) e escolha a propriedade desejada que deseja adicionar. Para este tutorial, usaremos uma forma de gradiente. Semelhante a alterar a cor de fundo, você pode alterar a cor da propriedade simplesmente clicando nela. Depois de mudar a cor, você pode posicioná-lo onde quiser.

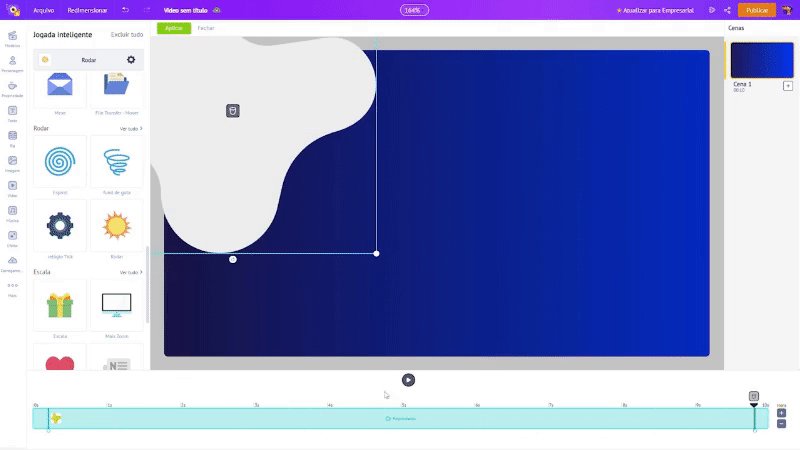
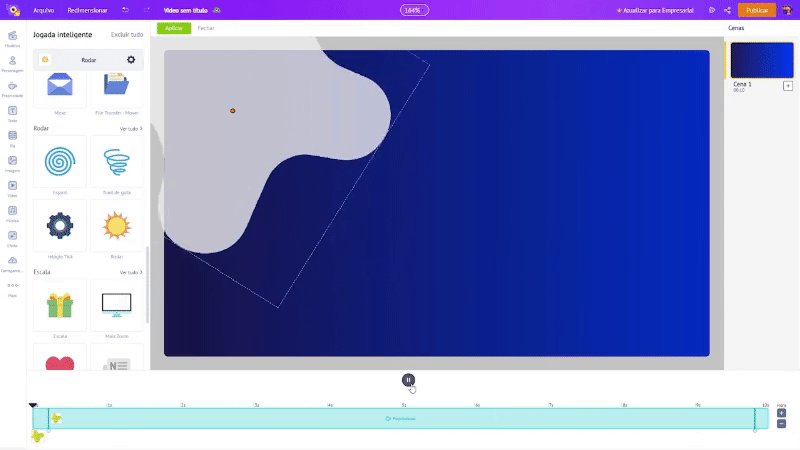
Agora, é hora de animar o elemento! Usaremos a função de movimento inteligente para animar nossa propriedade. Para adicionar uma função Smart Move, clique na propriedade e clique em Smart Move. Em seguida, no menu de animação, selecione a animação de rotação. Depois de definir a animação desejada, clique em aplicar. Para personalizar a duração da animação, você pode mover o polegar da propriedade para o final da linha do tempo. Além disso, você pode visualizar o movimento inteligente usando o botão de visualização logo acima da linha do tempo.

Agora que temos uma propriedade animada, podemos simplesmente copiar e colar e duplicá-la para fazer o vídeo em loop de fundo animado.
É isso! Não foi simples criar seu próprio plano de fundo animado com propriedades? Agora vamos pular para o próximo caminho – como fazer um Plano de Fundo animado usando adesivos GIF.
3.2 Como criar fundos animados usando stickers GIF
No aplicativo Animaker, você pode adicionar facilmente qualquer GIF à sua cena. A melhor parte dos GIFs no Animaker é que eles são integrados diretamente ao GIPHY. Assim, existem milhões e milhões de GIFs, stickers animados, etc., para criar seus fundos animados com movimento perfeitos.
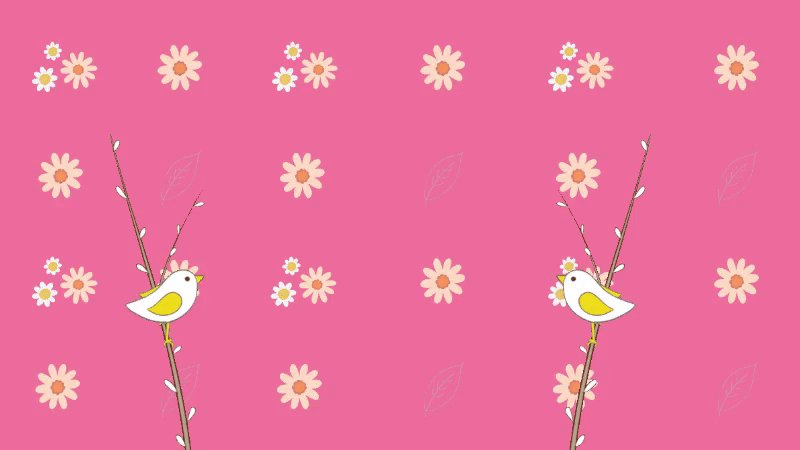
Agora, vamos criar um plano de fundo com stickers GIF como este…

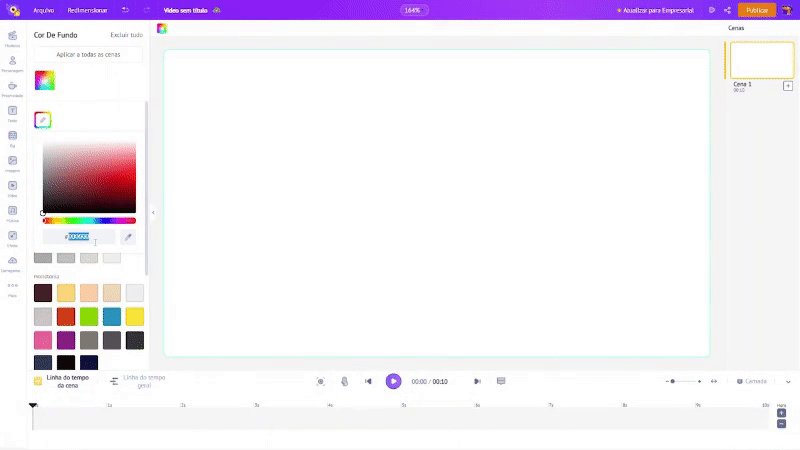
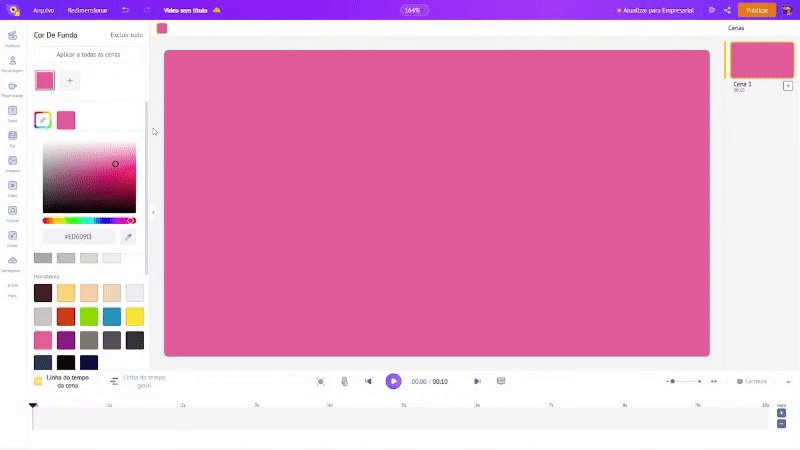
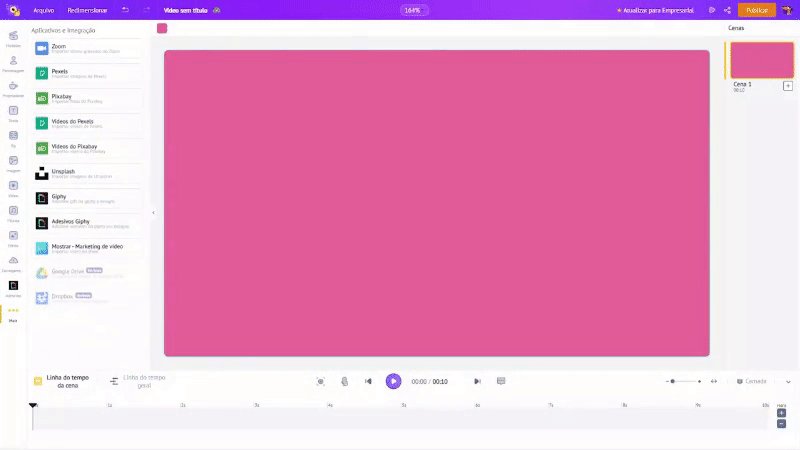
Adicionando Cor ao Plano de Fundo – Depois de criar um novo projeto no Animaker, vamos começar alterando a cor de fundo. Para alterar a cor de fundo, clique no fundo. Isso abre a janela "Cor de fundo". Em seguida, clique em qualquer cor da paleta para aplicá-la ao plano de fundo. Aqui, adicionaremos a cor #ED6D9C ao plano de fundo.

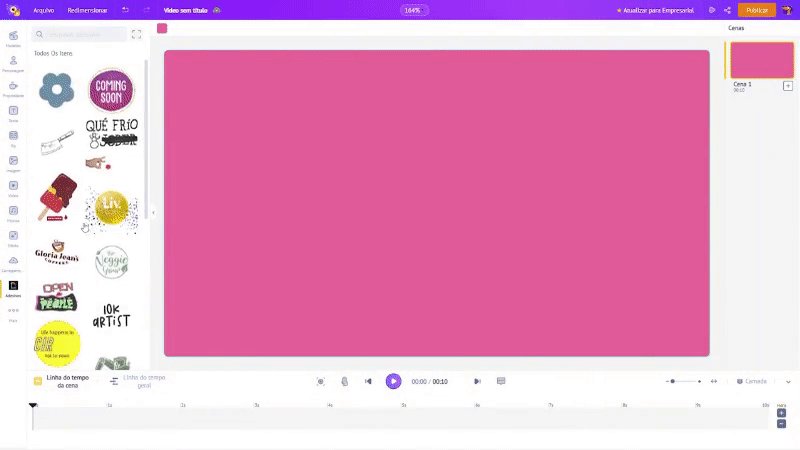
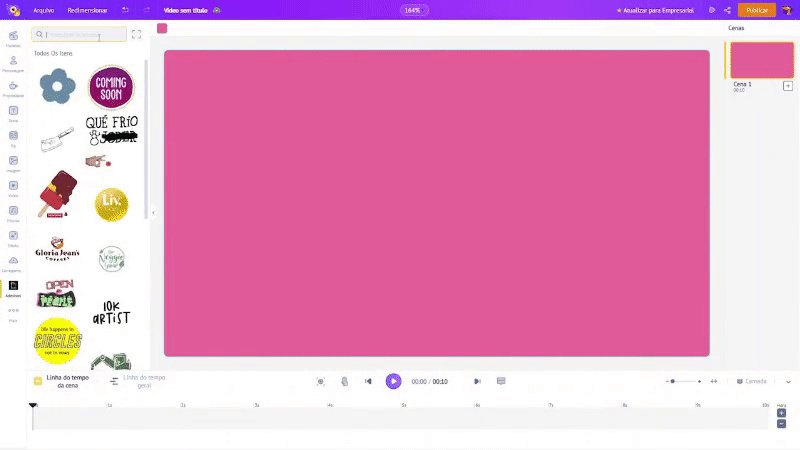
Adicionando stickers GIF – Clique em Mais [no canto inferior esquerdo da tela] na biblioteca. Aqui, você poderá ver os adesivos Giphy. Clique nele para adicionar os elementos que você vê neste plano de fundo animado em loop.

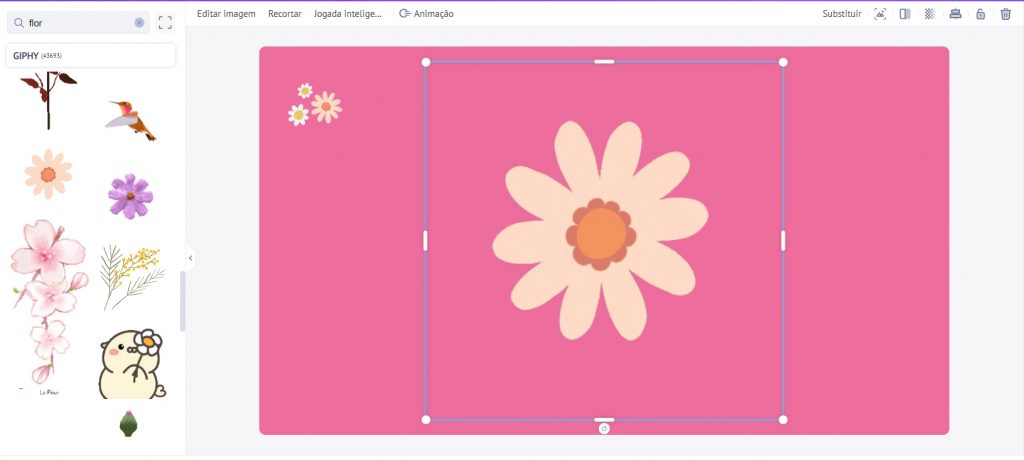
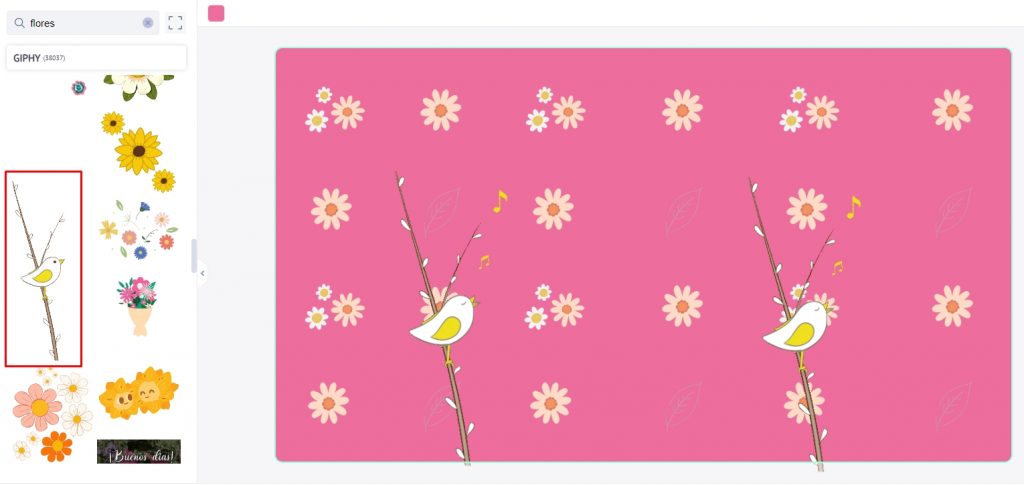
Vamos adicionar flores, pássaros e borboletas à nossa cena. Então, basta procurá-lo, adicioná-lo à cena e deixar o GIF fazer sua mágica. Você pode simplesmente reorganizar e personalizar como quiser.
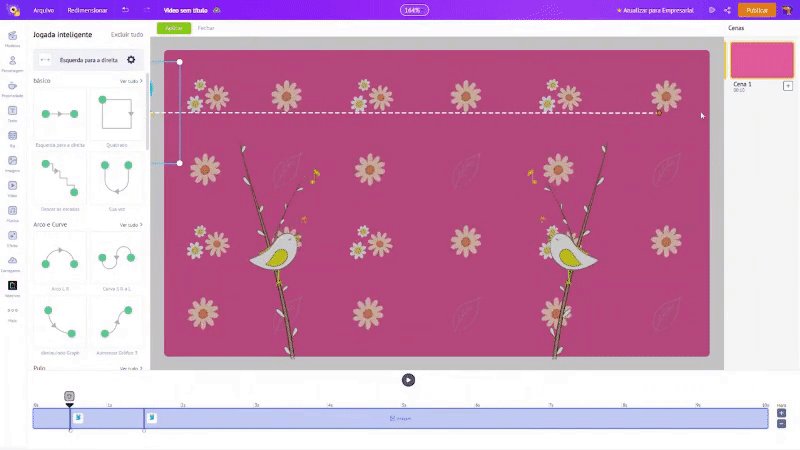
Para começar, vamos adicionar algumas flores primeiro.

Podemos adicionar flores diferentes e duplicá-las para tornar nosso plano de fundo atraente. Você pode usar Ctrl + C ou CMD + C para copiar e Ctrl + V ou CMD + V para colar as propriedades.

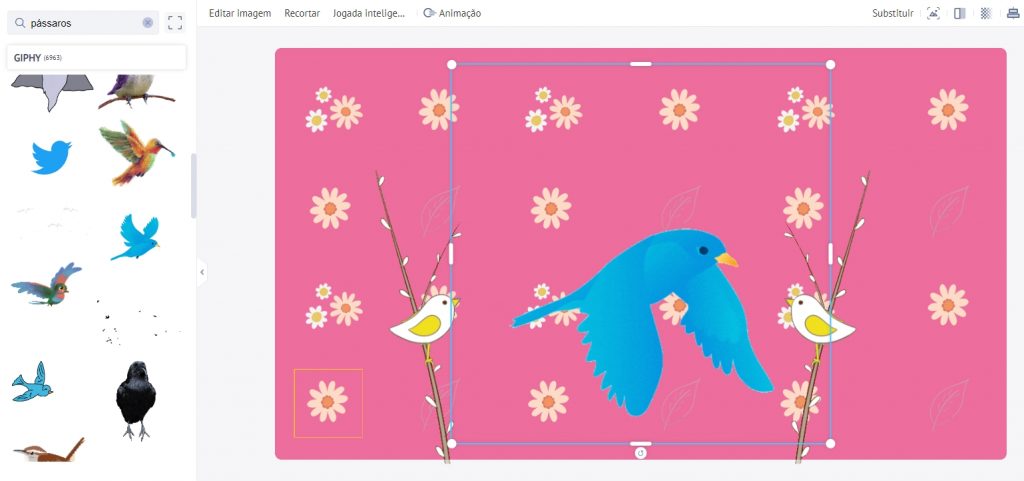
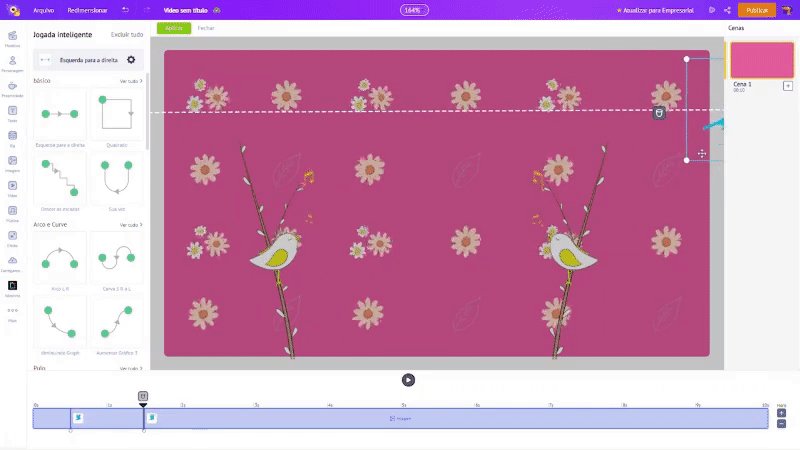
Para deixar a cena mais natural, vamos adicionar alguns pássaros. Podemos duplicar isso e adicionar mais um pássaro do outro lado –

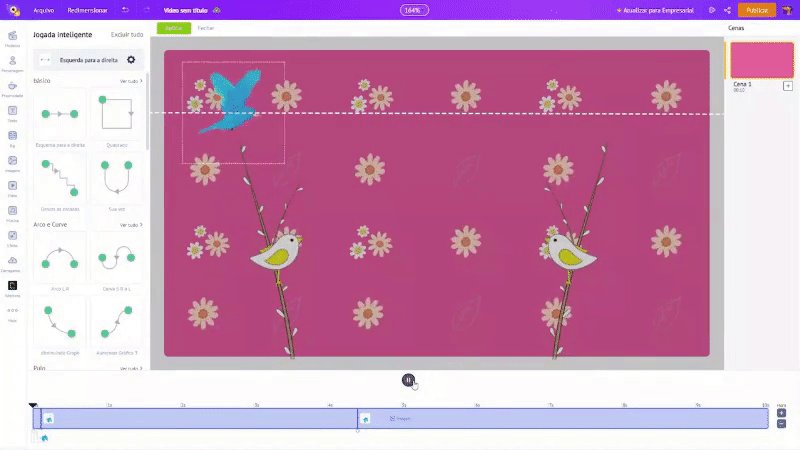
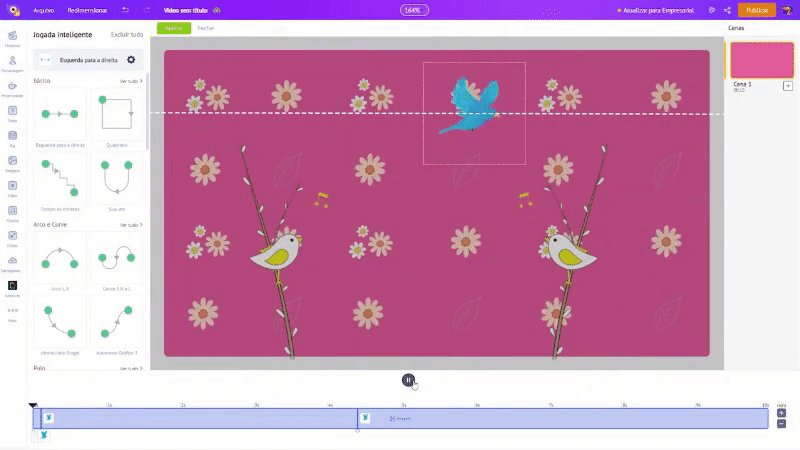
E para finalizar, vamos adicionar um pássaro voando pela cena –

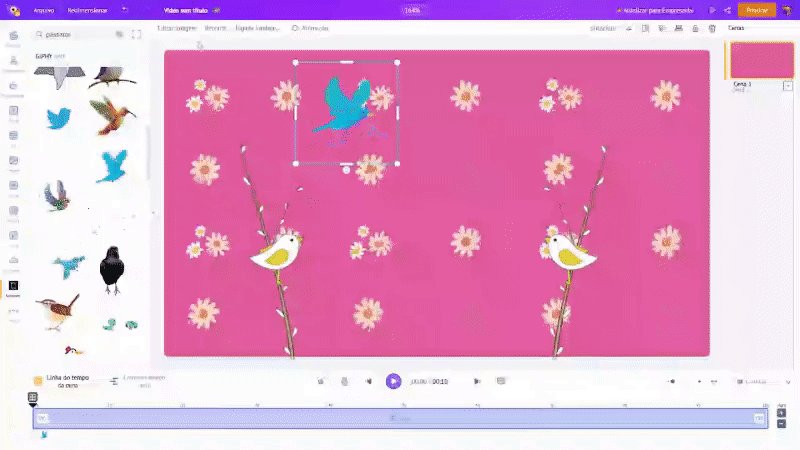
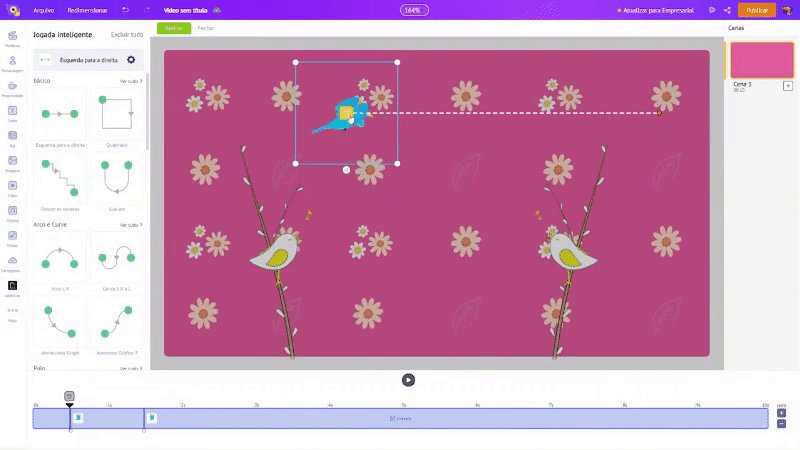
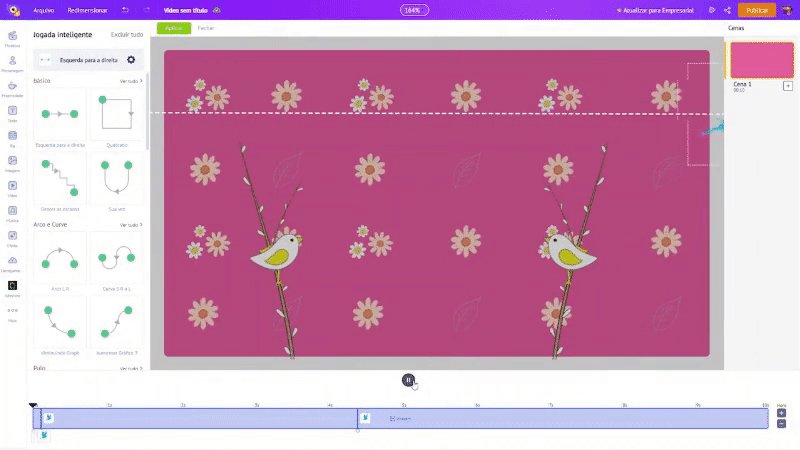
Uma vez adicionado, você pode redimensioná-lo. Mas este pássaro é estático! Então, vamos fazê-lo entrar pela esquerda e sair pelo lado direito. Para isso, clique no pássaro e selecione a opção “Smart Move” na parte superior. Em seguida, selecione o movimento “da esquerda para a direita” nas opções listadas à esquerda. Isso cria duas miniaturas para o pássaro. Em seguida, coloque a miniatura esquerda fora da borda esquerda e a miniatura direita fora da borda direita assim…

Depois que a animação de Smart Move for adicionada, ela ficará assim –

Simples assim, temos nosso plano de fundo animado pronto.
Vamos conferir o terceiro método de criação de planos de fundo animados.
3.3 Como criar planos de fundo animados usando vídeos de bancos de imagem
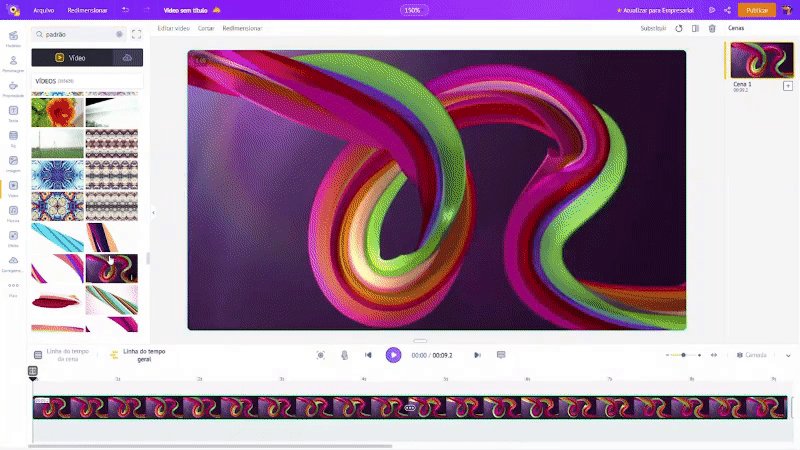
Agora, vamos ver como podemos criar planos de fundo animados usando vídeos de bancos de imagem. Basta seguir os passos abaixo e você poderá criar algo assim –

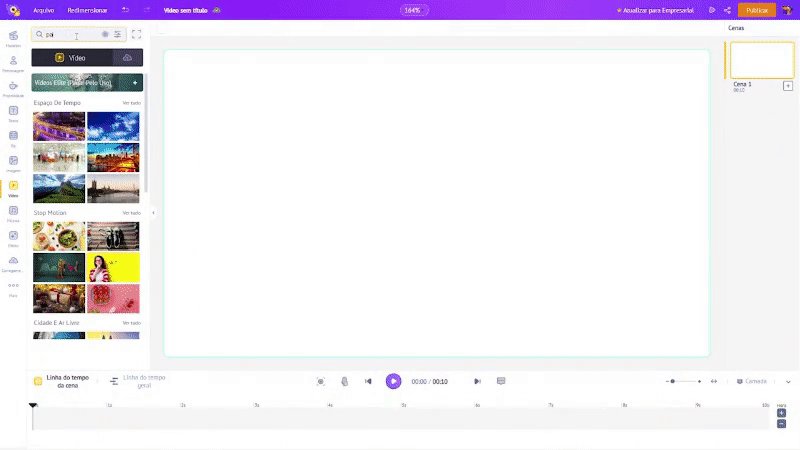
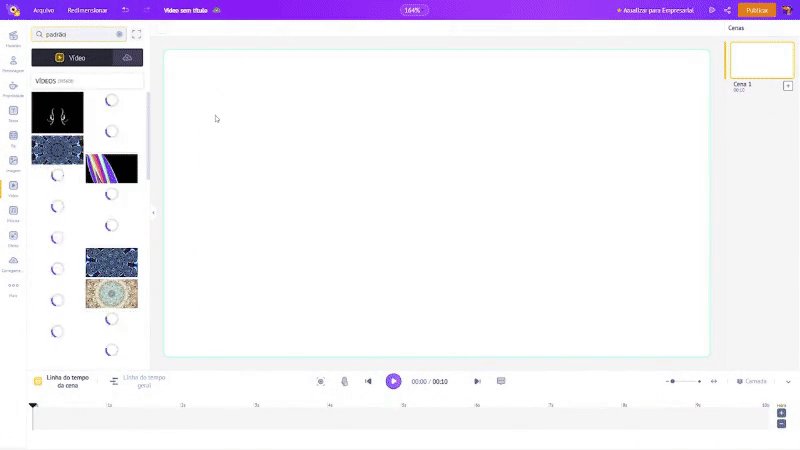
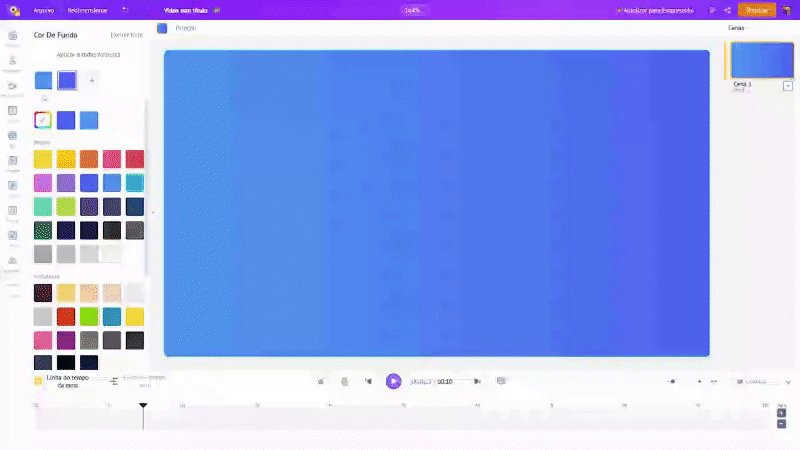
Pesquisando e inserindo imagens de banco como plano de fundo – Depois de criar um novo projeto, vá para a seção de vídeos na biblioteca e escolha as imagens de banco desejadas que deseja usar. Em nosso exemplo, usamos um vídeo de loop de padrão como plano de fundo. Assim, você pode simplesmente pesquisar a palavra 'padrão' na barra de pesquisa e adicioná-la ao seu vídeo.
Você pode visualizar qualquer vídeo de filmagem da biblioteca simplesmente passando o mouse sobre eles. Depois de clicar no vídeo, ele será aplicado como plano de fundo à sua cena.

É isso! É assim que você adiciona imagens animadas como plano de fundo!
3.4 Como criar fundos animados – Dica extra
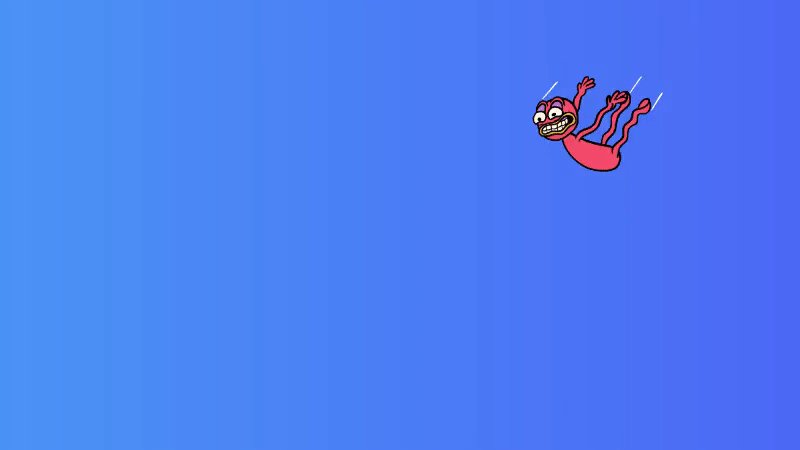
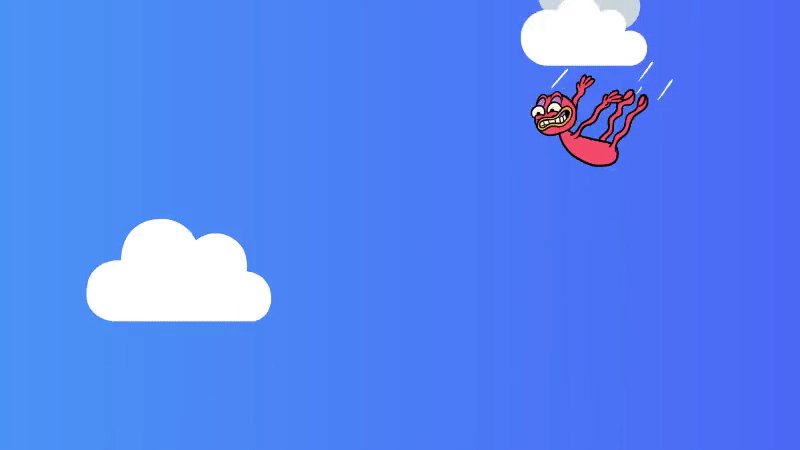
Uhul! Agora você conhece todas as maneiras diferentes de criar seu próprio plano de fundo animado personalizado. Agora, vamos usar todas essas maneiras de forma eficaz, combinar o que aprendemos e criar um plano de fundo animado impressionante como este –

Aplicando a cor ao plano de fundo – Depois de criar um novo projeto, vamos começar personalizando nosso plano de fundo para que pareça um céu. Em seguida, para aplicar uma cor de fundo gradiente, clique no fundo e escolha uma cor. Em seguida, clique na opção Mais para adicionar mais cores ao gradiente, como no passo 3.1.

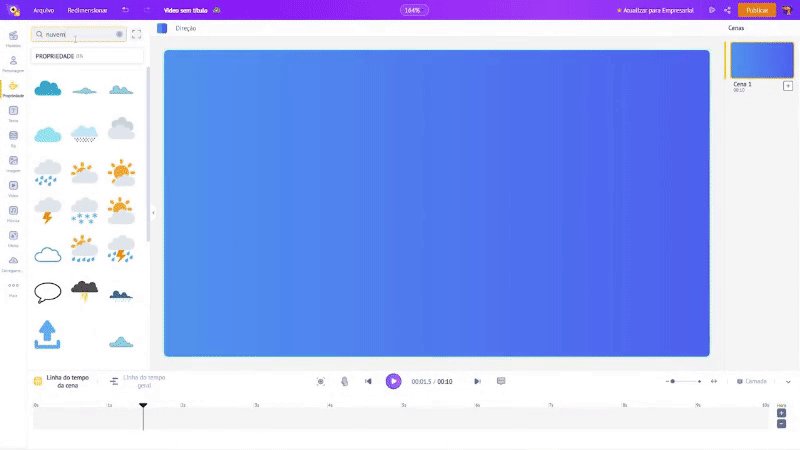
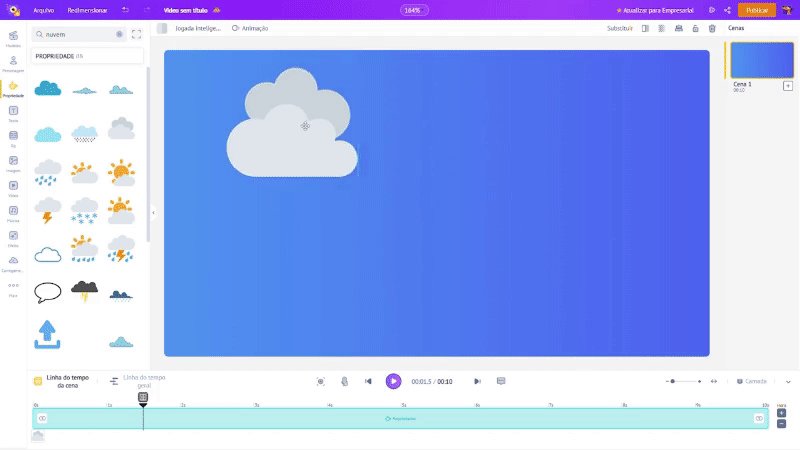
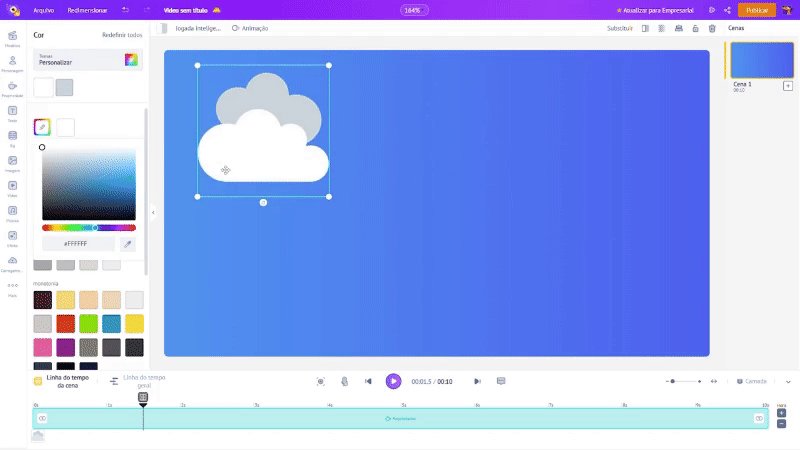
Adicionando propriedades – Vamos adicionar algumas nuvens. Vá para a seção de propriedades e procure por nuvens. Usaremos quatro nuvens diferentes para tornar o plano de fundo animado visualmente atraente e mostrar alguma variedade. Semelhante ao plano de fundo, você pode clicar na propriedade e alterar sua cor, se necessário.

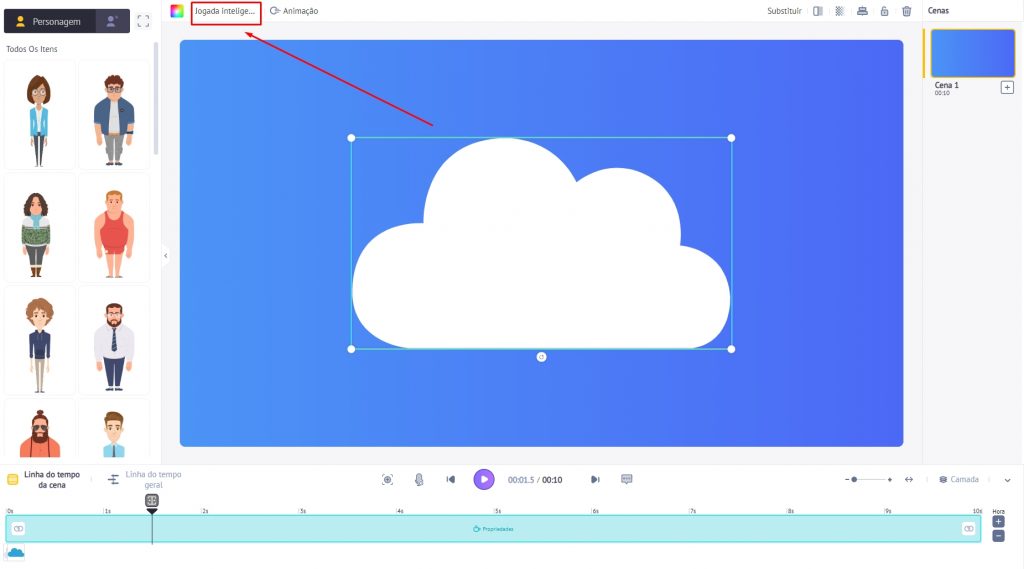
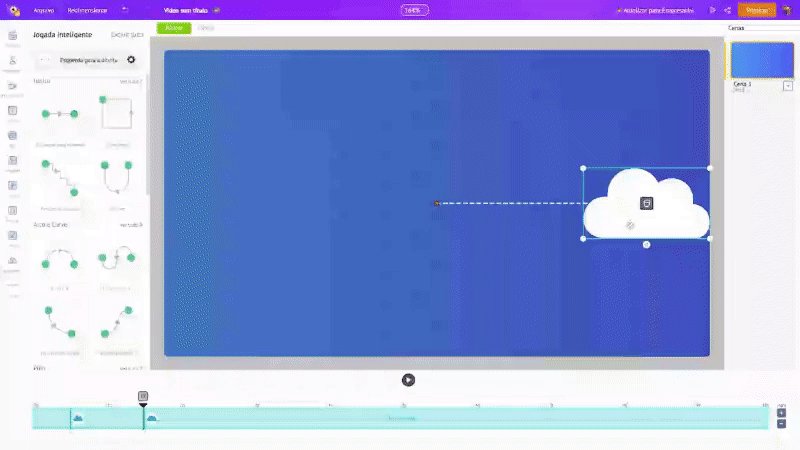
Vamos dar uma animação de queda para a cena. Para fazer isso, podemos animar as nuvens. Faremos com que essas nuvens entrem por baixo e saiam por cima. Para animar as nuvens, basta clicar na propriedade da nuvem e clicar em Smart Move.

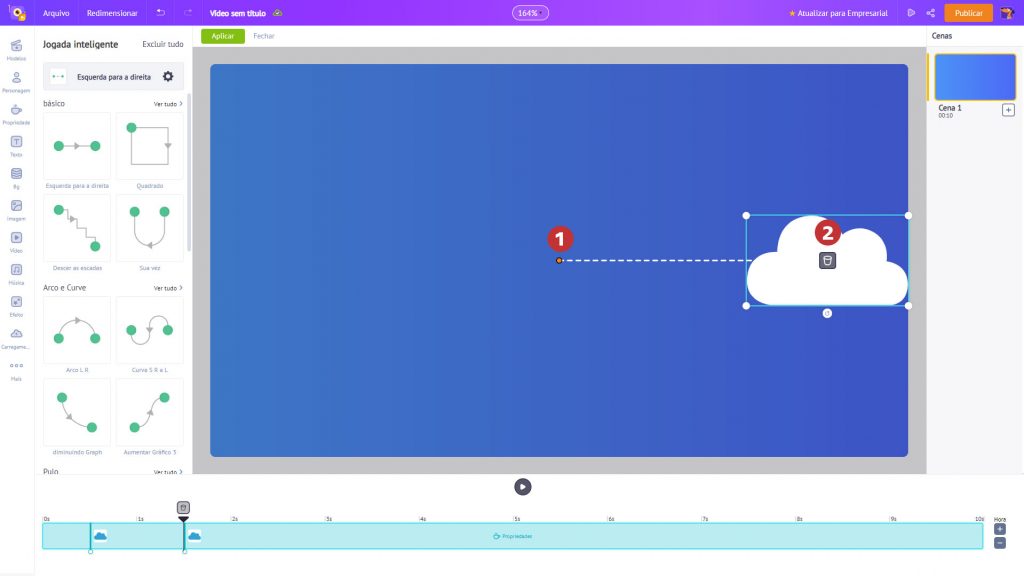
Neste exemplo, usamos a animação predefinida da esquerda para a direita. Na animação da esquerda para a direita, você verá dois pontos – Ponto 1 (Esquerda) e Ponto 2 (Direita).

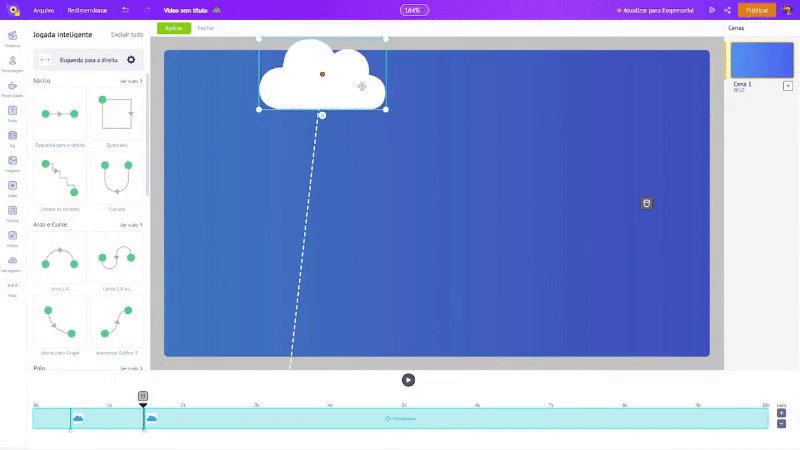
Para mover a nuvem de baixo para cima, mova o Ponto 2 (Direita) para cima, fora da área de trabalho. Da mesma forma, mova o Ponto 1 (Esquerda) para baixo e você terá o mesmo efeito que viu no exemplo acima. Você pode usar as miniaturas na linha do tempo, como visto no GIF abaixo, para controlar a rapidez com que a nuvem deve passar. Clique no botão reproduzir para visualizar o Smart Move.

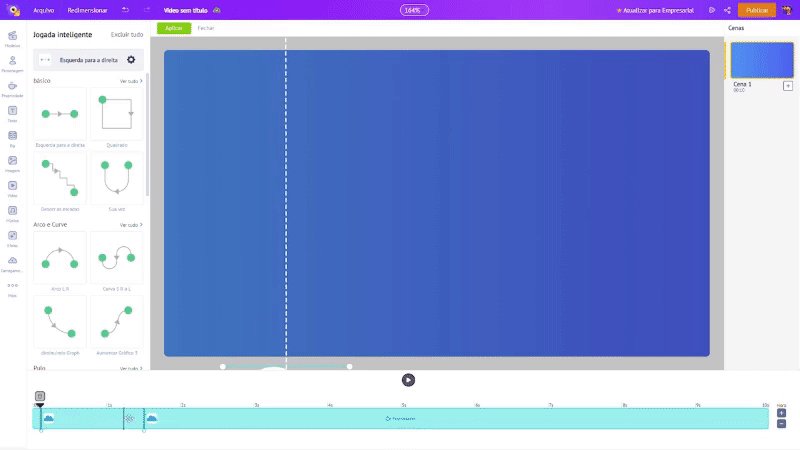
Da mesma forma, vamos adicionar mais nuvens da seção de propriedades e adicionar animação com Smart Move.
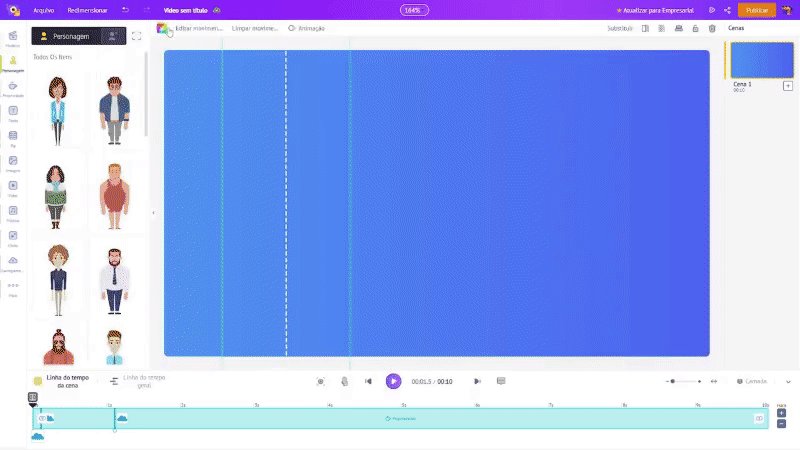
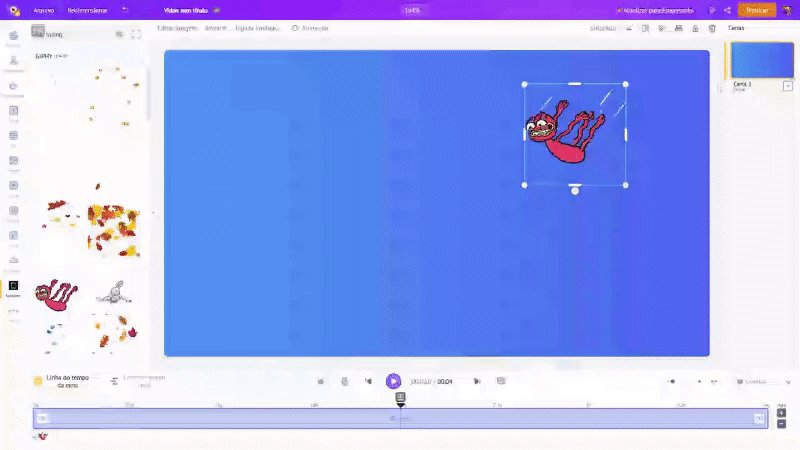
3. Adicionando stickers GIF – Assim que o plano de fundo for definido e as nuvens animadas forem adicionadas, você poderá adicionar o adesivo GIF. Clique nos três pontos no canto inferior esquerdo e selecione Giphy Stickers. Em seguida, digite Caindo na barra de pesquisa para encontrar o mesmo adesivo GIF do nosso exemplo. Clique nele. Em seguida, redimensione/reposicione.

Simples assim, agora você tem um fundo animado de aparência legal com uma combinação de propriedades e adesivos GIF!
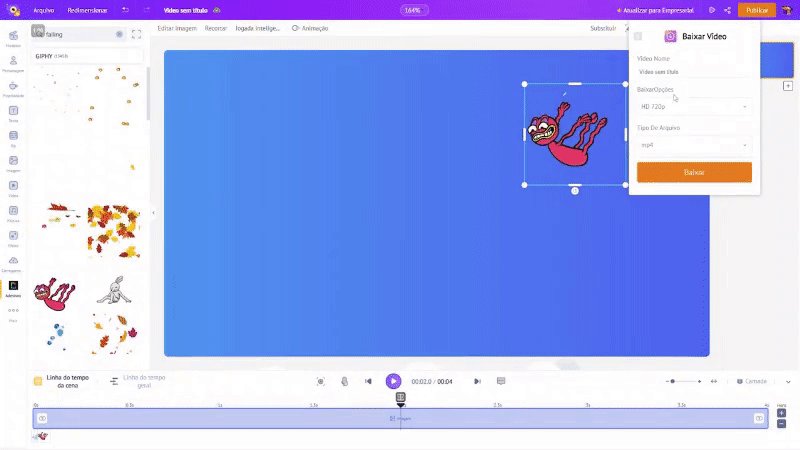
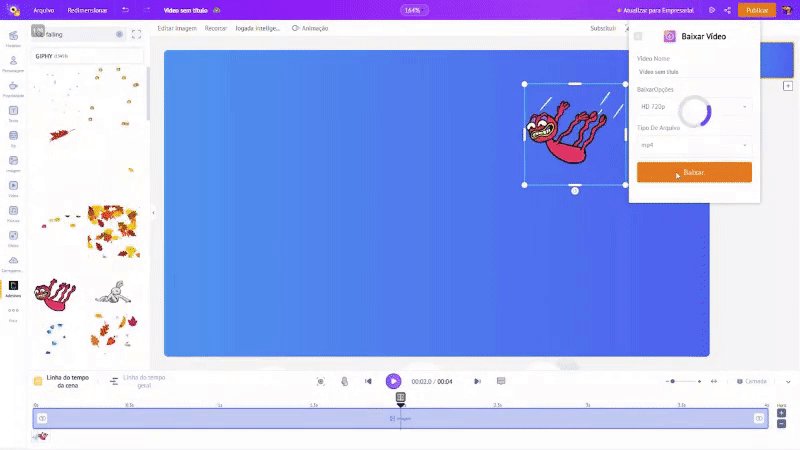
Passo 4: Baixe o plano de fundo como GIF ou Video
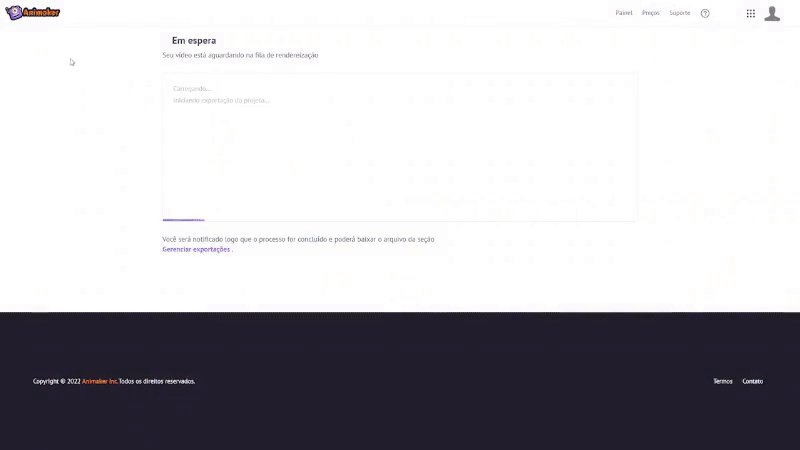
Para baixar seu plano de fundo animado super legal, basta clicar em Publicar e baixá-lo como GIF ou formato de vídeo.

É assim que você baixa seu plano de fundo animado como GIF ou vídeo!
Esta é apenas a ponta do iceberg, e o céu é o limite para sua criatividade; você pode explorar e ser criativo ao criar seu plano de fundo animado.
Mais simples do que você pensava, não é verdade?
Você também gostaria de saber como criar vídeos animados? Confira o link disponibilizado!
Esperamos que este artigo tenha ajudado você a aprender e criar seu primeiro plano de fundo animado. Se você tiver alguma dúvida, por favor, deixe-a nos comentários abaixo.